Что такое кинетическая типографика?

Представь себе два поста в соцсетях. На одном текст просто написан на экране — статично, без изменений. На другом те же слова плавно появляются, увеличиваются, смещаются, меняют цвет или ритмично подстраиваются под фоновую музыку. Какой из них привлечёт твоё внимание быстрее? Конечно же, второй. Движение способно оживить даже самый обыденный текст, сделать его выразительным, эмоциональным и запоминающимся.
Кинетическая типографика — это подход, сочетающий принципы типографики, анимации, motion-дизайна и превращающий обычные надписи в яркие и уникальные дизайн-элементы. Нужно захватить внимание зрителя в рекламе, дизайне, интерфейсе или кино? Интерактивный шрифт сделает это эффектно и стильно. Главное: освоить ключевые принципы и научиться работать со специальными программами.
Применение кинетической типографики
Кинетическая типографика находит применение в самых разных сферах дизайна и медиа. Её используют для привлечения внимания, улучшения восприятия информации и создания эмоционального отклика у аудитории. Движущийся текст способен не только дополнять визуальный ряд, но и становиться самостоятельным элементом коммуникации.

-
-
-
- Реклама и маркетинг. Бренды используют анимированные надписи в видеороликах, баннерах и промоматериалах для привлечения внимания.
- Кино и видео-продакшн. Вступительные титры фильмов и сериалов активно используют динамическое движение букв.
- Соцсети и контент-маркетинг. Анимированные цитаты, интерактивные stories выделяют контент среди конкурентов и повышают вовлечённость аудитории.
- Образовательный контент. Видеоуроки и презентации используют анимированный текст для лучшего усвоения данных.
- Веб-дизайн и UI/UX. Интерактивные заголовки, появляющиеся надписи и анимированные кнопки делают интерфейсы живыми и удобными.
- Анимация для презентации. Анимированный текст на слайдах помогает расставить акценты, удержать внимание аудитории и сделать презентацию более эффектной.
-
-
Основные принципы кинетической типографики
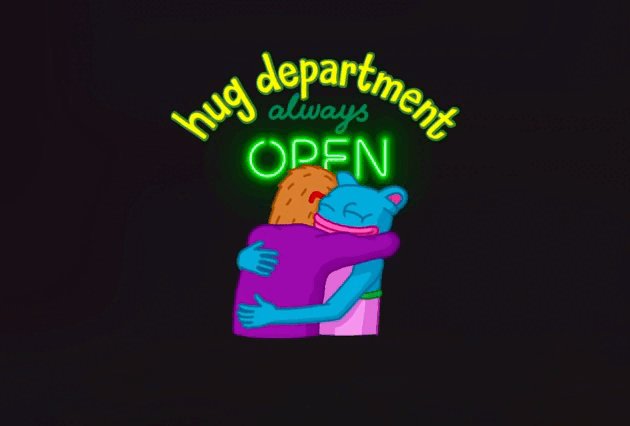
Текстовые анимации — это не просто движение букв, а осмысленный дизайн, в котором анимация усиливает восприятие текста. Ниже представлен пример кинетической типографики, в которой гармонично соблюдены все принципы анимации. В GIF-версии отсутствует звук, но в оригинальном файле движение текста идеально синхронизировано с аудиорядом, что усиливает выразительность композиции.

1. Читаемость прежде всего! Основной принцип. Анимация может превращать текст в абстрактные формы, но в ключевой момент буквы должны становиться чёткими и читаемыми.
Важно учитывать время, необходимое для восприятия: слишком быстрый текст ускользнёт, слишком медленный — потеряет динамику.
2. Логика движения. Анимация должна быть логически обоснованной. Движение может отражать ритм речи, подчёркивать смысл слов или создавать определённый настрой.
Резкие рывки и толчки отражают бунтарский характер, а плавные появления — мягкость и спокойствие.
3. Ритм и темп. Движение текста должно соответствовать общей динамике проекта.
Важно учитывать темп: слишком медленная анимация сделает восприятие вялым, а слишком быстрая — перегрузит внимание.
4. Единство с визуальным стилем. Движущиеся надписи должны гармонично сочетаться с общей графикой и дизайном. Если анимация текста не соответствует стилю проекта, она будет выглядеть чужеродно.
Минималистичный сайт лучше дополнить лаконичными и аккуратными эффектами, а в рекламе молодёжного бренда можно использовать яркие и экспрессивные движения.
5. Синхронизация с аудиорядом. В видеороликах и мультимедийных проектах кинетический текст часто подстраивается под ритм музыки или голоса. Это помогает усилить эмоциональное восприятие и сделать анимацию более естественной.
Например, текст может появляться в такт музыкальному биту или реагировать на интонации диктора.
6. Баланс между сложностью и простотой. Избыточная анимация перегружает восприятие, а слишком примитивное движение может показаться скучным.
Важно найти баланс: использовать анимацию там, где она усиливает восприятие, но избегать лишних эффектов, которые не несут смысловой нагрузки.
Примеры кинетической типографики
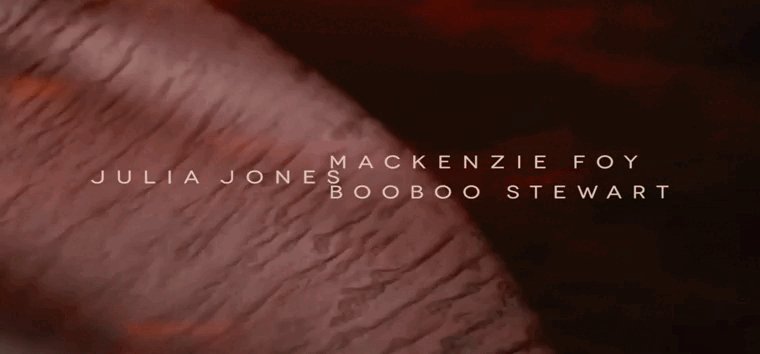
Один из самых известных примеров — заставки фильмов, где титры находятся в движении. Это может быть плавное появление букв, эффект машинописного текста или сложные анимационные переходы между словами.

Кинетическая типографика активно применяется в рекламе. Бренды («Магнит», «Самокат», «Вкусно — и точка», «Эксимер» и т.д.) используют анимацию текста в своих рекламных роликах для создания более сильного и запоминающегося визуального образа.

Цифровые билборды и LED-экраны тоже часто используют этот приём. Почти каждый современный рекламный щит не просто показывает текст, а анимирует его: буквы появляются волной, меняют цвет или двигаются в такт с изображением. Это помогает удерживать внимание прохожих и делает рекламу более заметной.

Графические дизайнеры применяют кинетическую типографику в брендовых презентациях, промо-материалах и веб-анимации. Она часто используется в UI-дизайне для создания интерактивных заголовков, появляющихся текстовых блоков и анимированных кнопок, что делает интерфейсы более живыми и удобными.

В соцсетях кинетическая типографика встречается буквально повсюду: от анимированных сторис до интерактивных стикеров. Бренды и блогеры активно используют эти инструменты, чтобы сделать контент более выразительным и вовлекающим.

Использование в маркетинге
Маркетологи активно используют кинетическую типографику в digital-рекламе и промороликах — анимированные слоганы, динамические офферы и эффектные переходы делают объявления яркими и цепляющими, мгновенно донося суть предложения. В соцсетях интерактивные stories, анимированные цитаты и текстовые эффекты в видео выделяют контент среди конкурентов. Кинетический текст в email-рассылках и презентациях добавляет выразительности, привлекая внимание и повышая шанс, что материалы действительно прочитают и просмотрят.

Благодаря кинетической типографике маркетинговые материалы становятся более динамичными, выразительными и эффективными — анимированный текст акцентирует внимание на ключевых сообщениях, усиливает эмоциональное воздействие на аудиторию и повышает узнаваемость бренда.
Использование в интерфейсах
Кинетическая типографика в UI/UX-дизайне не просто украшает интерфейсы, а делает их более интуитивными и удобными. Движение текста помогает направлять внимание пользователя и улучшает восприятие информации. Например, появление текста при скролле, подсветка активных элементов или плавные переходы между разделами повышают вовлечённость и создаёт необходимый ритм взаимодействия.

Динамичное текстовое оформление в интерфейсах проявляется в анимированных заголовках и переходах, микроанимациях и подсказках (например, небольшое покачивание текста может подсказать, что введённые данные некорректны), других интерактивных элементах (например, подсвечивающийся текст при наведении).
Программы для работы с кинетической типографикой
Создание кинетической типографики требует не только творческого подхода, но и инструментов, позволяющих точно управлять движением текста, эффектами и ритмом анимации. В зависимости от задачи можно использовать как профессиональные программы для моушн-дизайна, так и более универсальные инструменты для графики и веб-дизайна.
К тому же, выбор софта зависит от сложности проекта: для базовой анимации подойдут графические редакторы с поддержкой GIF и простых эффектов, а для сложных динамических роликов — специализированные программы. Какие же инструменты может использовать дизайнер для работы с кинетической типографикой?
After Effect
After Effects — главный инструмент для создания профессиональной анимации (в том числе кинетической типографики), используемый в профессиональном дизайне, маркетинге и киноиндустрии. Программа предлагает мощные motion effects, готовые шаблоны и и возможность создавать сложные 2D и 3D анимации.
Стоимость и тарифы. Подписка обойдётся в 22.99$ в месяц, при этом доступен бесплатный пробный период.

Photoshop
Хотя Photoshop не является специализированным инструментом для моушн-дизайна, он позволяет создавать простую текстовую анимацию с помощью временной шкалы (Timeline). Это полезно для анимирования баннеров, гифок и статичных кадров с эффектом движения, а также для подготовки отдельных элементов, которые затем можно использовать в более сложных анимационных проектах.
Стоимость и тарифы. Подписка обойдётся, как и в случае с After Effect, в 22.99$ в месяц. Возможность бесплатного пробного периода также сохраняется.

Illustrator
Illustrator — векторный редактор, используемый для создания шрифтов, логотипов и текстовых композиций, которые затем можно анимировать в After Effects или других программах. Illustrator полезен для подготовки текста к анимации, особенно если требуется сложная графическая типографика.
Стоимость и тарифы. Как и предыдущие продукты Adobe, Illustrator будет стоить 22.99$ в месяц. Существует пакетный тариф, куда в том числе входят Illustrator, Photoshop, After Effect — 89.99$ в месяц. Но можно сэкономить и приобрести годовую подписку (месяц обойдётся в 59.99$).

Figma
Figma — это онлайн-платформа для веб-дизайна и создания прототипов с базовыми возможностями анимации текста (простые эффекты появления, исчезновения и изменения прозрачности). Хотя Figma не заменяет After Effects, она помогает быстро протестировать анимационные идеи и подходит даже начинающим дизайнерам.
Стоимость и тарифы. Платформой можно пользоваться бесплатно, при необходимости увеличения рабочих файлов и получения дополнительных функций можно приобрести подписку (от 15$ в месяц).

Вместо заключения: основные FAQ
Вопрос 1. Почему кинетический текст в дизайне так популярен?
Ответ: Люди любят движение — оно привлекает внимание, делает информацию живой и запоминающейся. Моушн-дизайн текста усиливает эмоции, помогает донести смысл даже без слов и выделяет ключевые моменты. В рекламе, соцсетях, фильмах и интерфейсах — везде, где важно захватить зрителя за секунды, она работает на 100%.
Вопрос 2. Обязательно ли использовать кинетическую типографику во всех проектах?
Ответ: Нет, и даже не всегда уместно. Например, в серьёзных деловых презентациях излишняя анимация может отвлекать, а вот в рекламе или креативном контенте — наоборот, усилит эффект. Главное: использовать её там, где она действительно помогает, а не просто «ради красоты».
Вопрос 3. Какие ошибки чаще всего допускают при создании кинетической типографики?
Ответ: Самая частая ошибка — переусердствовать. Если текст скачет, крутится и исчезает так быстро, что его невозможно прочитать, смысл теряется. Важно соблюдать баланс: текст должен быть анимированным, но при этом оставаться понятным и логичным. Ещё одна ошибка — хаотичное движение, которое не передаёт смысл. Анимация должна подчёркивать, а не запутывать.
Вопрос 4. Какая программа самая мощная для работы?
Ответ: Если нужен максимум возможностей — это Adobe After Effects. Здесь можно делать сложные анимации, 3D-эффекты, настраивать движение до мельчайших деталей. Именно поэтому её используют профессиональные дизайнеры и видеомейкеры.
Вопрос 5. В каких ещё программах можно создавать эффектную анимацию текста?
Ответ: Для простых анимаций подойдут Photoshop или Figma, если нужно что-то для интерфейсов. Illustrator поможет подготовить текстовые элементы, а если хочется 3D-анимацию, то стоит обратить внимание на Cinema 4D или Blender — в них можно делать крутые объёмные эффекты.