Что такое UI кит?

Когда речь заходит о дизайне интерфейсов, одним из ключевых инструментов для дизайнеров становится UI Kit (User Interface Kit) — набор готовых элементов, которые используются для создания интерфейсов. Но что такое UI кит на самом деле? Это коллекция предварительно подготовленных блоков, стилей, шаблонов и прочих компонентов (кнопки, поля ввода, иконки, цветовые палитры, типографика и т.д.), позволяющих ускорить процесс разработки дизайна и гарантирующих единообразие всех UI-частей. UI Kit может быть использован для мобильных приложений, веб-дизайна, а также для десктопных интерфейсов.
Консистентность в дизайне — что это?
Почему одни интерфейсы выглядят стильно и вызывают ощущение гармоничного восприятия бренда, а при взгляде на другие хочется побыстрее закрыть веб-страницу или приложение и навсегда забыть увиденное? Зачастую ответ кроется в консистентности дизайна.
Консистентность — это принцип, который заключается в том, чтобы все элементы интерфейса (кнопки, формы, текст, изображения, иконки, карточки и т.д.) всегда выглядели и функционировали одинаково, создавая единый и гармоничный опыт для пользователя:
- использование одинаковых стилей для кнопок, заголовков и других элементов;
- похожие принципы взаимодействия в разных частях интерфейса;
- единообразие в цветах и типографике и т.д.
UI Kit способствует консистентности, предлагая уже стандартизированные элементы и стили, которые могут быть использованы в проекте. Это гарантирует, что все компоненты интерфейса будут сочетаться между собой и обеспечивать единообразный дизайн.
Что входит в UI Kit?
UI Kit представляет собой широкий набор элементов, необходимых для создания визуальной согласованности в веб-страницах, приложениях и других цифровых продуктах. Для успешного оформления этих элементов дизайнеру необходимо учесть два ключевых аспекта: цветовую палитру и шрифт. Только сочетание этих двух компонентов позволит ему создать эффектный и функциональный интерфейс.
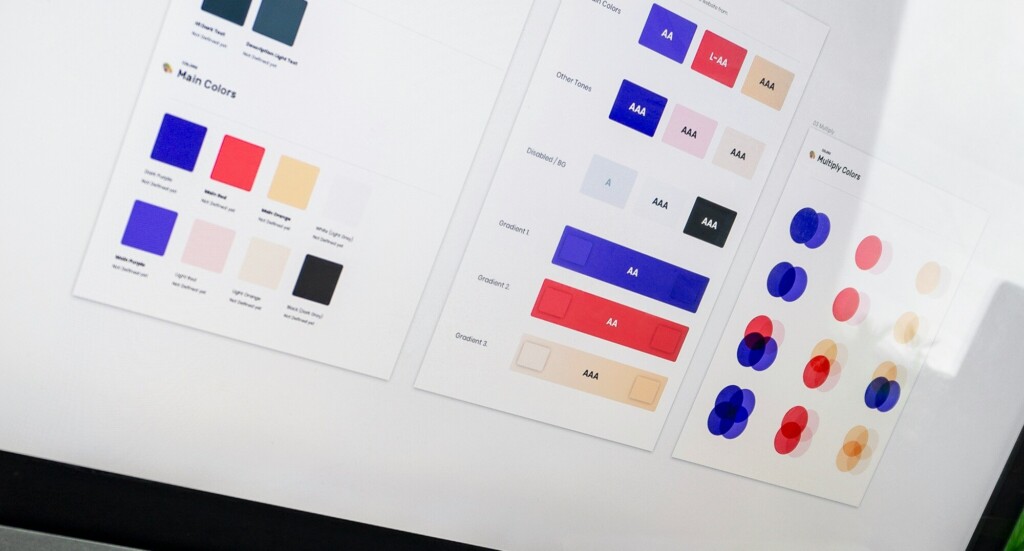
1. Цветовая палитра: основной цвет ключевых элементов (кнопки, ссылки, иконки), дополнительные цвета для фона, текста, границ и т.д., цвета для состояний элементов (активных кнопок, выделенных элементов и т.д.).

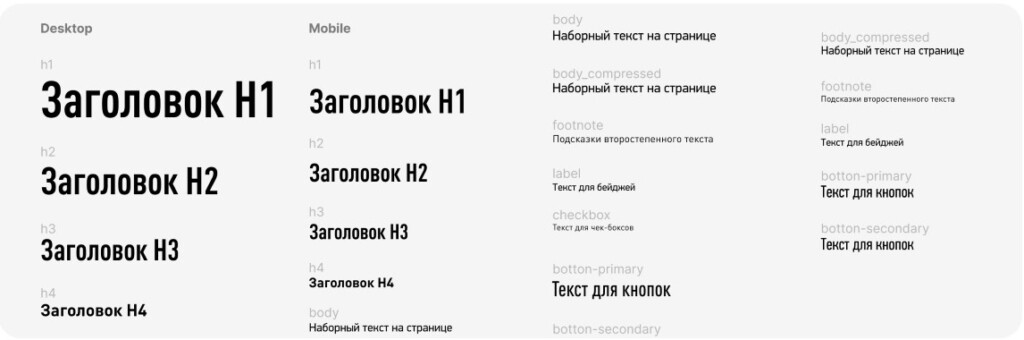
2. Типографика: основные шрифты для заголовков, параграфов и других текстовых элементов, стили шрифтов (жирный, курсив, подчеркнутый, и т.д.), размеры шрифтов и межстрочные интервалы.

Помимо минимального набора базовых элементов фирменного стиля (цвет, шрифт) в UI Kit могут входить геометрические формы, звуки, изображения, анимация и переходы. К тому же, важными составляющими кита также являются навигация, компоненты, адаптивность и документация, которые в совокупности создают целостный и удобный интерфейс для пользователей.
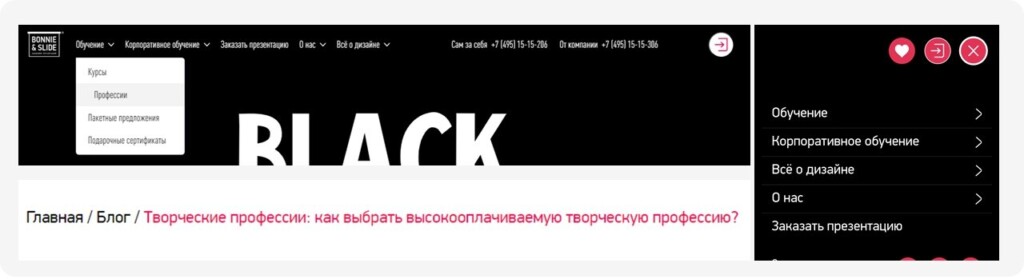
Навигация
Навигация — важнейшая часть любой системы, которая позволяет пользователю легко перемещаться по веб-сайту или приложению. Интуитивно понятный интерфейс повышает удобство его использования и помогает быстрее находить необходимую информацию или выполнять действия, что в конечном счёте улучшает общий пользовательский опыт.

Чаще всего UI кит включает:
- Меню (горизонтальное, вертикальное, выпадающее) — самый используемый элемент, отвечающий за навигацию в интерфейсе;
- Меню-гамбургер — популярная разновидность меню для мобильных устройств (две-три вертикальные полоски, при клике на которых раскрывается список разделов и страниц);
- Хлебные крошки, которые показывают весь путь, который прошёл пользователь на сайте;
- Строка поиска — поле для ввода запросов и поиска нужной информации на сайте или в приложении.
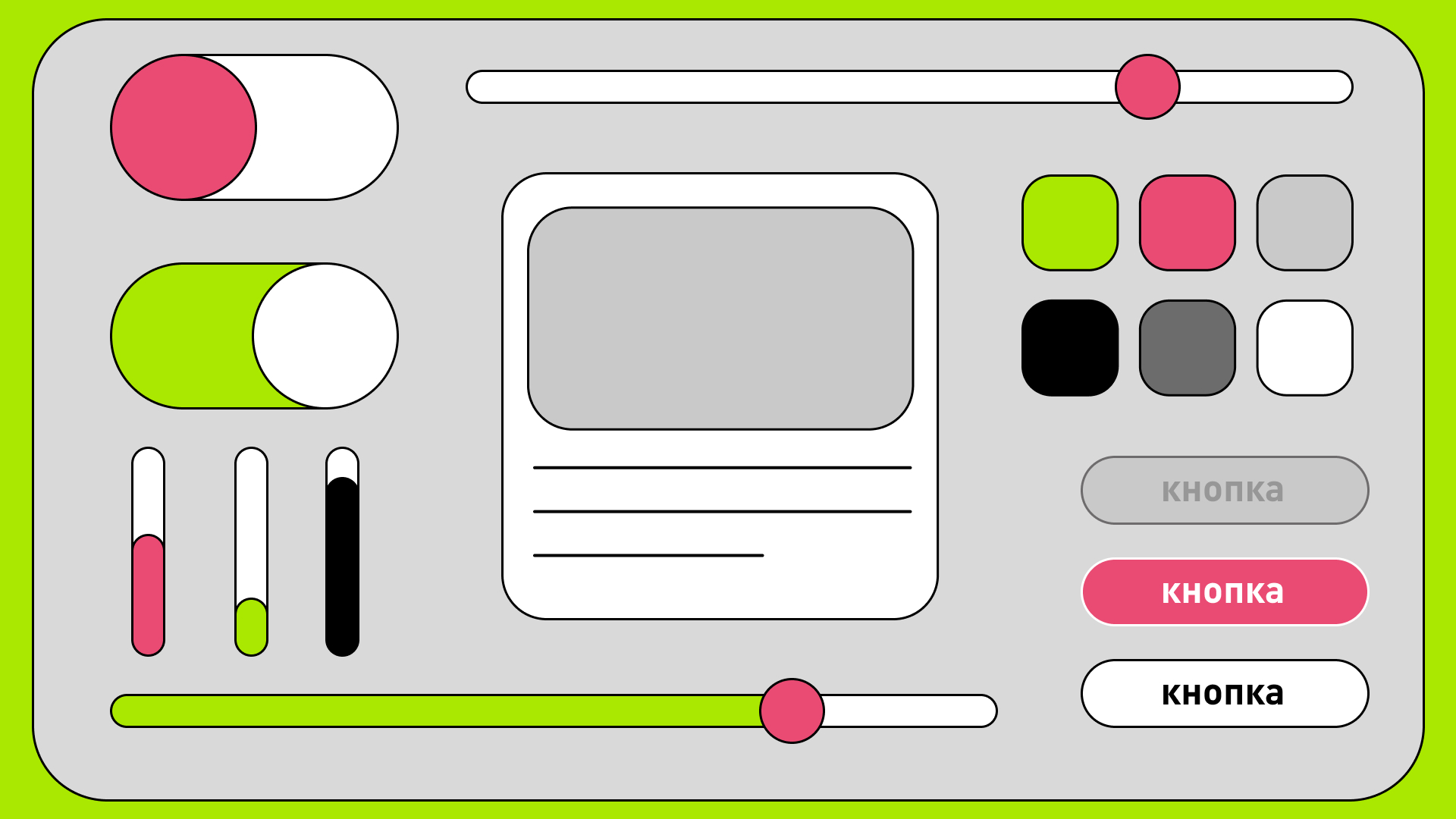
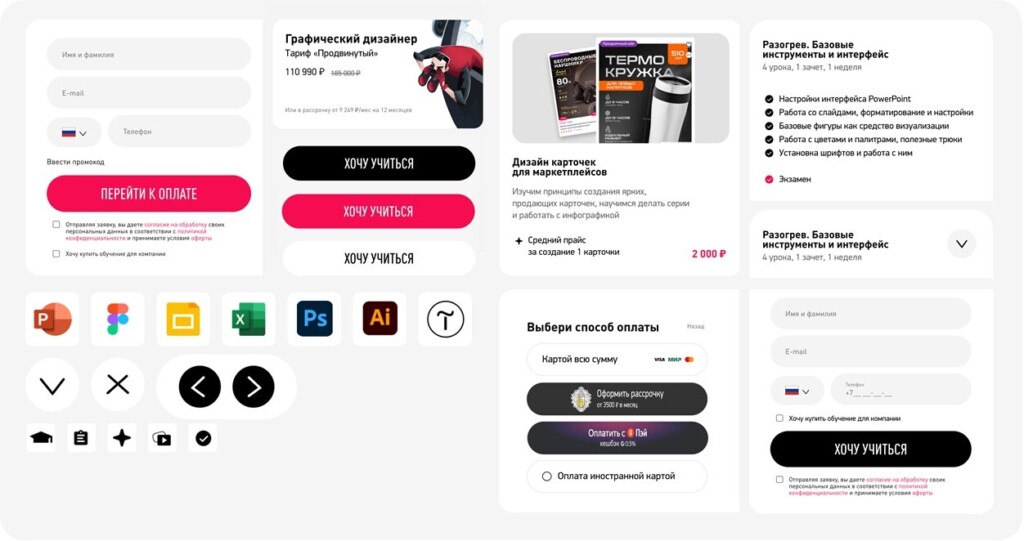
Компоненты
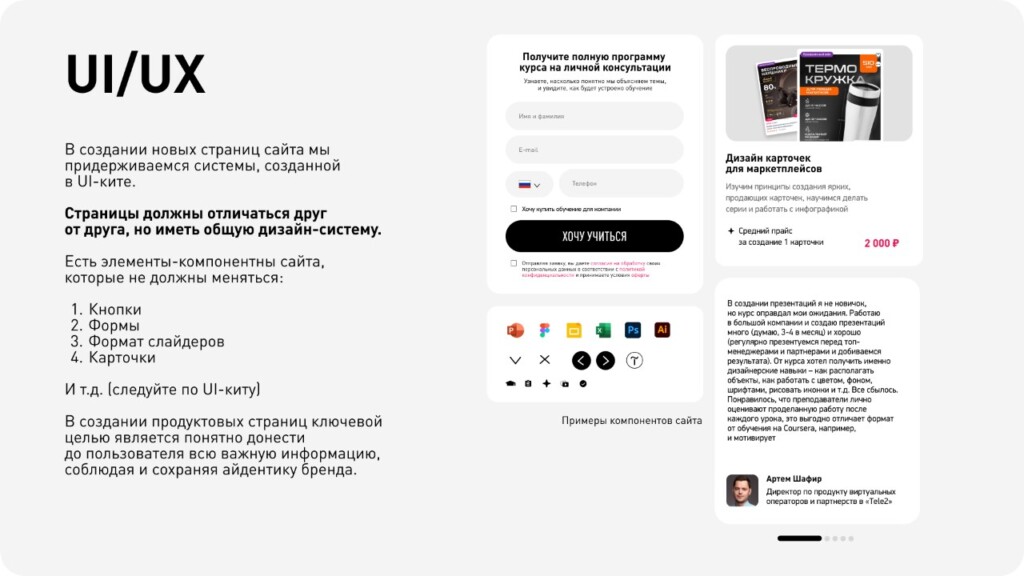
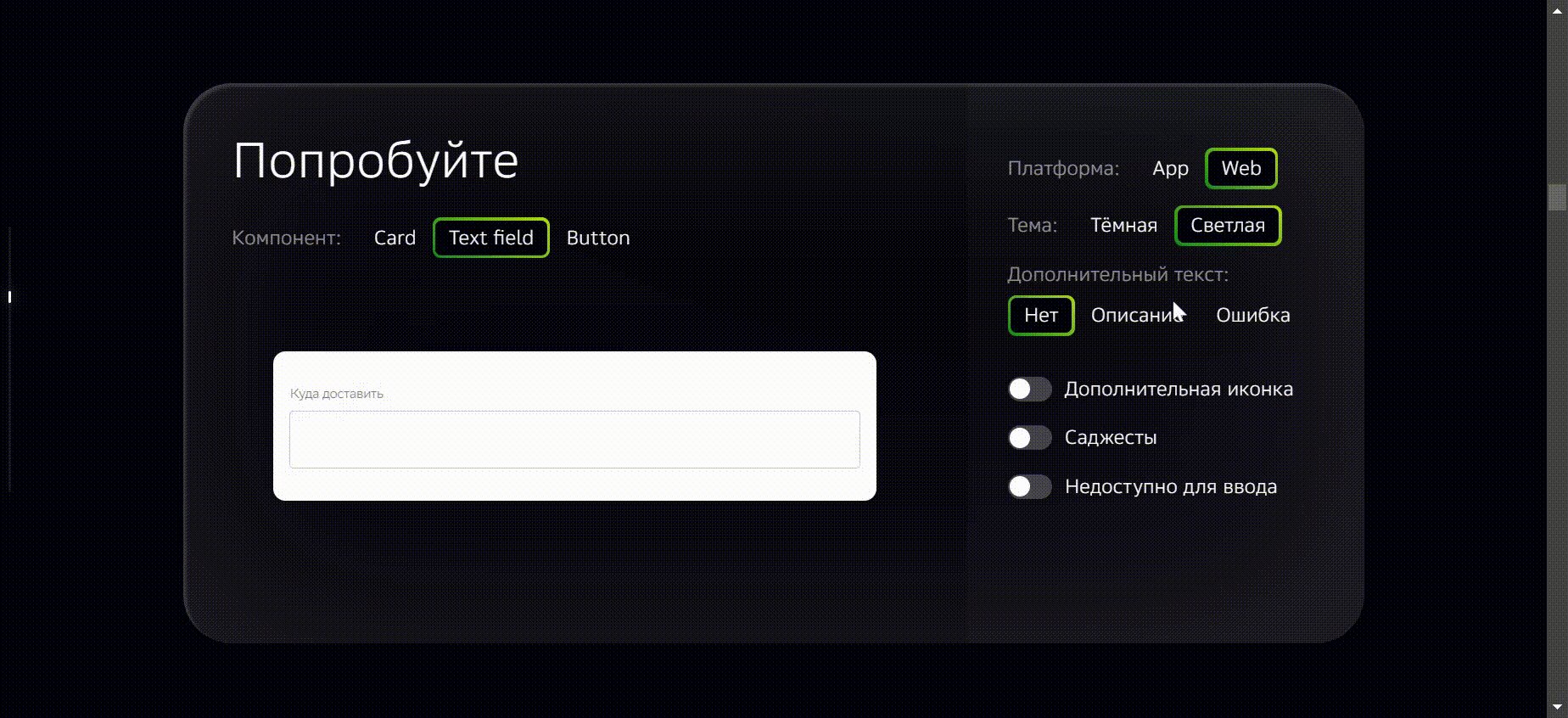
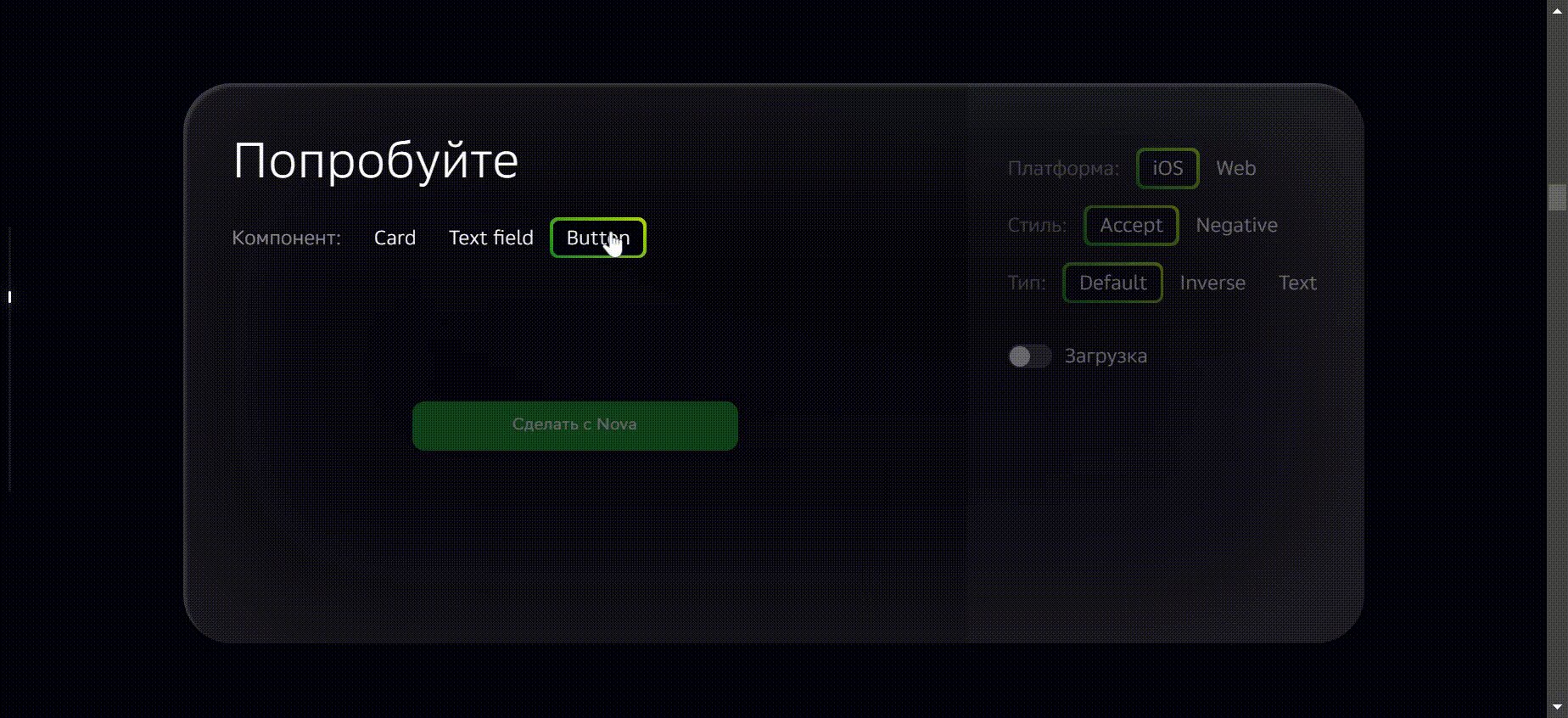
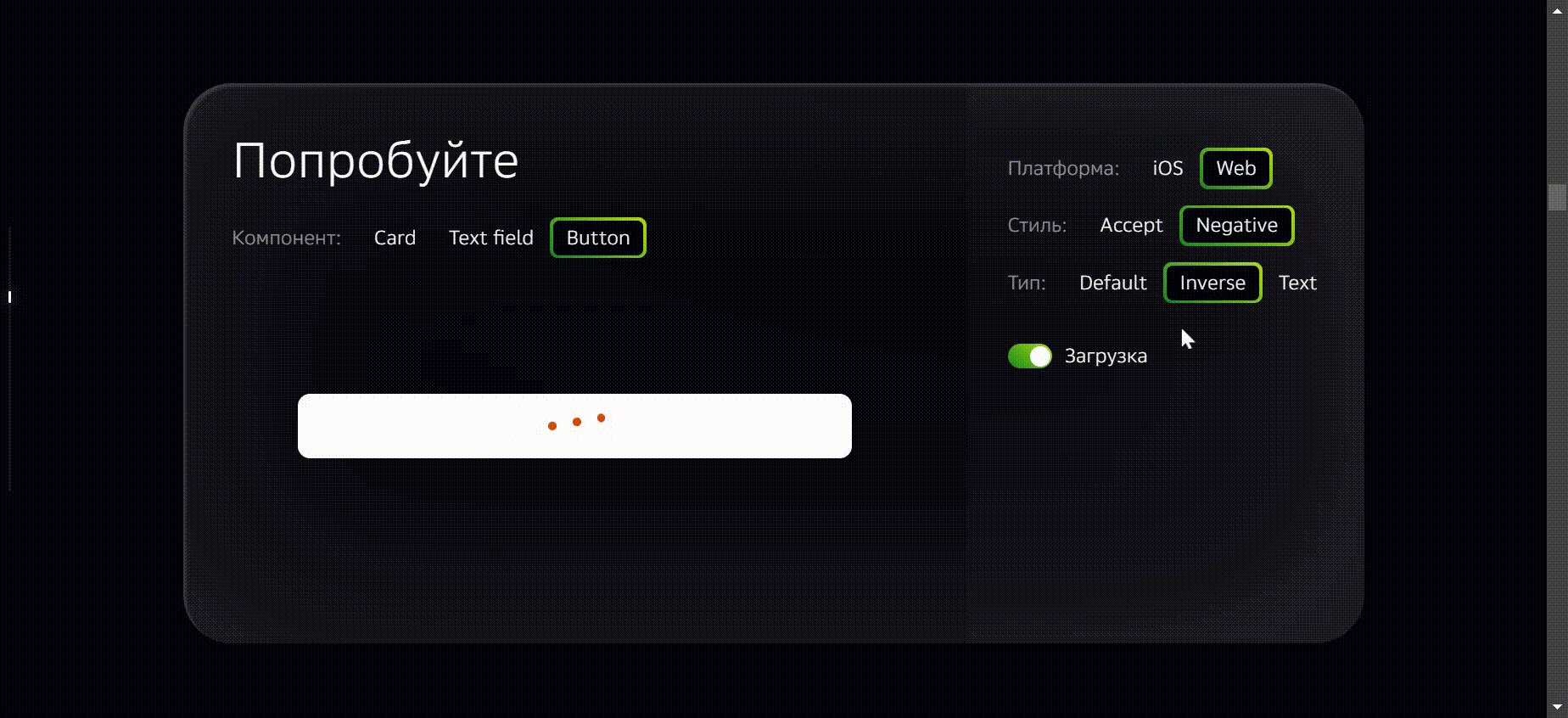
Любой интерфейс содержит различные компоненты (от простых кнопок до сложных форм), которые помогают пользователю с этим интерфейсом взаимодействовать и единообразие которых также сохраняется с помощью UI Kit.

К наиболее часто используемым компонентам можно отнести:
- Кнопки (с текстом, с иконками, активные, неактивные, с состоянием наведения и т.д.);
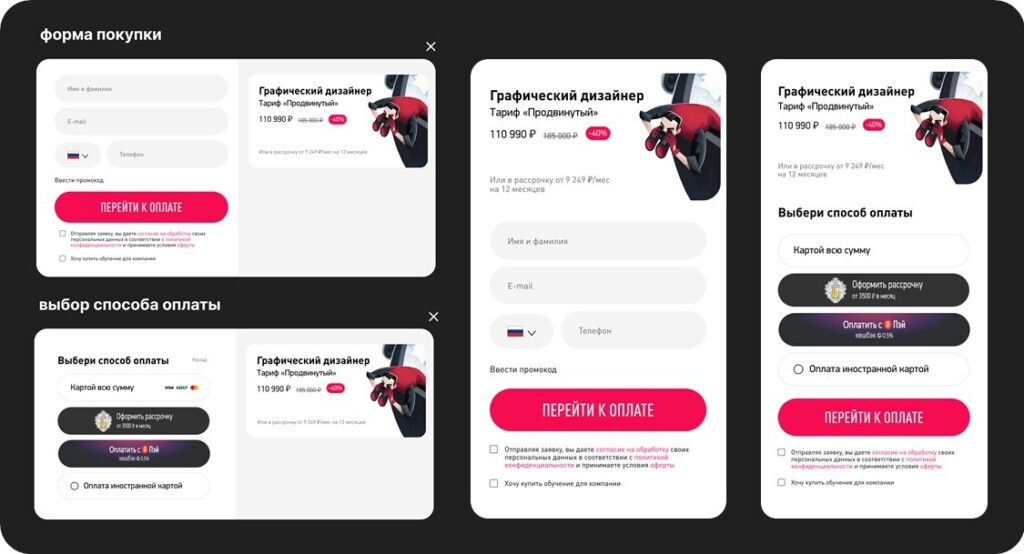
- Формы (поля ввода, чекбоксы, селекторы и другие элементы для сбора данных пользователей);
- Иконки (визуальные элементы для упрощения воспринимаемой информации);
- Карточки (компактные блоки информации);
- Pop-up (всплывающие окна и сообщения).
Адаптивность
Что такое адаптивность интерфейса? Это способность UI Kit подстраиваться под разные размеры экранов. Адаптивность нужна, чтобы один и тот же контент был одинаково удобен и функционален на разных устройствах: вертикальный и горизонтальный экран телефона, вертикальный и горизонтальный экран планшета, 14-15″ экран ноутбука, 16-17″ экран ноутбука.

Важными элементами адаптивного дизайна являются:
- Мобильные макеты — дизайн-компоненты, оптимизированные для работы на мобильных устройствах, с более компактными и удобными для сенсорных экранов элементами;
- Гибкая система — направляющие, сетки и размеры, необходимые для корректного отображения контента на экранах разных размеров;
- Медиазапросы (media queries) — правила CSS, которые позволяют изменять внешний вид интерфейса в зависимости от устройства.
Документация
Когда дизайнер или разработчик использует UI Kit, очень важно, чтобы каждый элемент был правильно задокументирован. Качественная документация объясняет, как правильно использовать элементы кита, какие правила существуют и как интегрировать компоненты в проект. Так, документация помогает поддерживать единообразие при создании интерфейсов.

В документацию могут входить:
- текстовые описания каждого элемента;
- инструкции по использованию компонентов и их созданию;
- советы по созданию гармоничного единообразного интерфейса;
- примеры кода для разработчиков.
Какие дизайн-задачи решает UI Kit?
Хорошо продуманные инструменты могут существенно облегчить работу и ускорить процесс создания современных интерфейсов. UI кит — это как раз одна из тех вещей, которые служат для дизайнеров помощником в структурировании своих идей и помогают воплощать их в жизнь с максимальной эффективностью.

UI кит помогает справиться с несколькими важными задачами, которые нужны для успешной разработки интерфейсов:
1. Ускорение процесса разработки. За счёт готовой библиотеки типовых элементов и стилей специалисту не требуется тратить время на их создание, от него нужно только подобрать правильный компонент, соответствующий зоне применения.
2. Консистентность дизайна. Применение стандартных компонентов дизайна сохраняет единообразный стиль интерфейсов вне зависимости от операционной системы, разрешения экрана и контекста использования.
3. Снижение вероятности багов. Готовые визуальные решения, система компонентов и документация минимизируют вероятность ошибок при проектировании интерфейсов.
4. Упрощение совместной работы. Дизайнеры и разработчики могут использовать одни и те же компоненты, что избавляет от путаницы и делает общение и управление проектами намного проще.
5. Удобство тестирования и адаптации. Использование готовых элементов упрощает тестирование интерфейса и его адаптацию под различные устройства.
Дизайн-система и UI Kit: в чём отличие?
Дизайн-система — это совокупность всех необходимых сущностей для комплексной разработки и развития продукта. UI кит не может существовать без дизайн-системы. Несмотря на схожесть понятий, между UI Kit и дизайн-системой есть существенная разница:
- UI Kit — это набор визуальных и функциональных компонентов (кнопки, формы, иконки, сетки и другие визуальные элементы).
- Дизайн-система — более широкая концепция, которая включает не только UI кит, но и принципы, правила, стандарты, а также подходы к разработке, коду, тестированию и взаимодействию с пользователем.

Как создать UI Kit?
Создание UI кита — это важный этап в разработке пользовательского интерфейса, который помогает обеспечить согласованность и удобство взаимодействия с продуктом. Одним из самых популярных инструментов для дизайнеров в этой области является Figma. Этот облачный инструмент предлагает мощные функции для проектирования и организации компонентов интерфейса, позволяя командам работать совместно в реальном времени.

Этапы создания UI Kit:
1. Создание базовых элементов и стиля. Это самые важные и наиболее часто юзаемые дизайн-компоненты (кнопки, поля ввода, иконки, карточки и т.д.) в соответствии с правилами использования типографики, цвета, модульных сеток, теней и скруглений.
2. Создание шаблонов. При наличии страниц, созданных в одном стиле, можно разработать несколько типовых шаблонов.
3. Структурирование данных. В рабочей области Figma стоит распределить все созданные элементы и шаблоны по категориям для удобства использования (навигация, компоненты, адаптивные версии и т.д.).
4. Документирование. Каждому компоненту (в особенности при наличии вариантов) должно сопутствовать описание, чтобы другие участники проекта могли легко понять, как использовать эти элементы.
5. Обновление и тесты. Постоянные обновления поддерживают актуальность данных, а тестирования помогают находить и исправлять ошибки.
Профессия UX/UI-дизайнер
UX/UI-дизайнер не просто оформляет визуальный стиль сайта или приложения, но и заботится о том, чтобы интерфейс был удобным и функциональным для пользователя. Курс графический дизайнер обучает основам работы с графикой, композицией, типографикой, что является основой для перехода в UX/UI-дизайн, а также развивает навыки работы в Figma, InDesign, Adobe Illustrator, которые часто используются при создании UI Kit.

UX/UI-дизайнеры занимаются проектированием интерфейсов с учётом потребностей пользователей и обеспечивают удобство их использования. Эти специалисты используют UI кит для быстрого создания прототипов и адаптации дизайна под любые устройства.
Примеры UI Kit
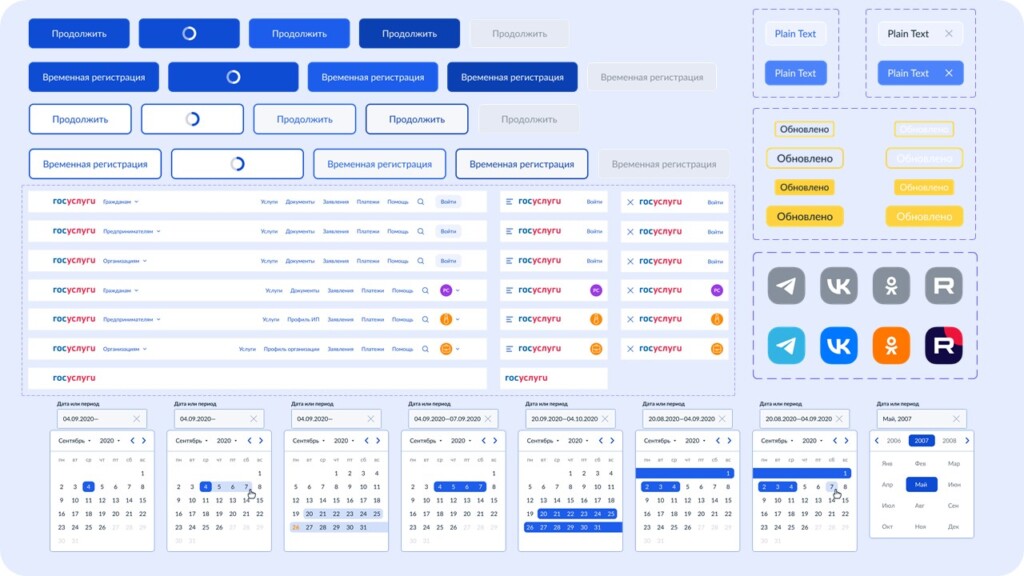
Портал Госуслуги имеет очень обширную дизайн-систему, охватывающую все аспекты взаимодействия с пользователем: от редакционной политики до принципов проектирования нестандартных элементов для внутренних систем, АРМ и админок. На библиотеке UI Kit строится большинство интерфейсов цифровой системы Госуслуг. В ней собраны ключевые компоненты и большинство их состояний. Она проста, понятна и технологична.

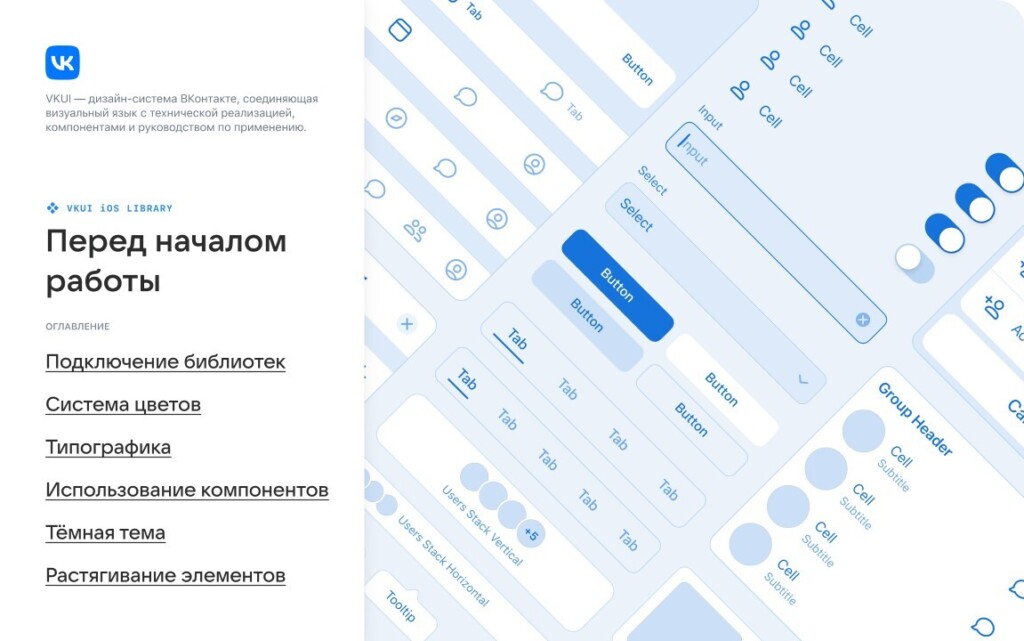
Дизайн-система ВКонтакте предлагает несколько библиотек для разных задач, включая базовую библиотеку с иконками и цветовыми токенами для светлой и тёмной тем, а также отдельные UI киты для iOS и Android. Документ организован удобно: каждому типу элементов выделен отдельный раздел, где можно найти баннеры, кнопки, формы, счётчики и другие компоненты интерфейса.

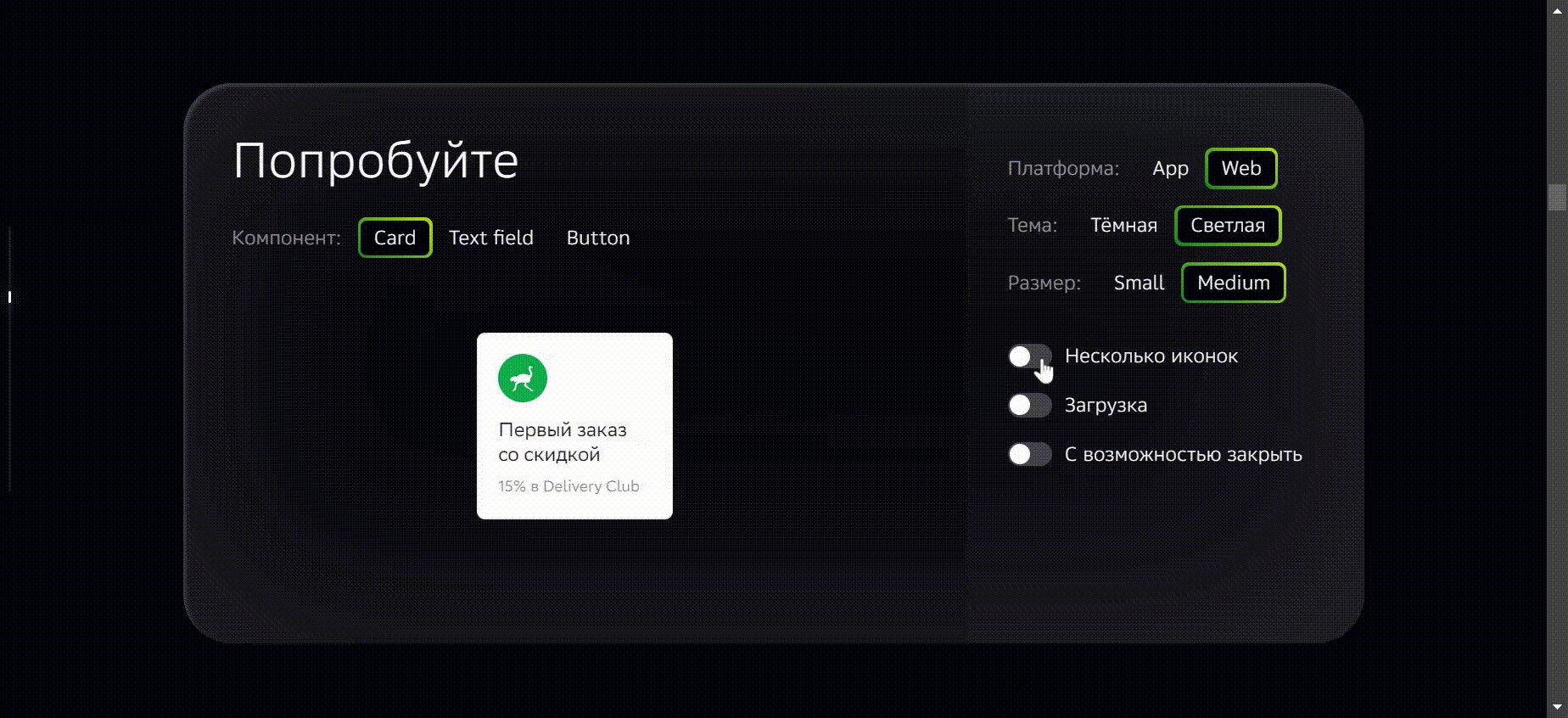
Сбер — целая экосистема цифровых сервисов, которые сохраняют единообразие внешнего вида благодаря созданной дизайн-системе и UI киту. Это позволяет обеспечить гармоничное и интуитивное взаимодействие пользователей с продуктами компании, а также эффективно и быстро разрабатывать новые функции и интерфейсы, соответствующие современным требованиям и ожиданиям клиентов.

Заключение — можно ли обойтись без UI Kit?
Небольшим проектам, где дизайн не требует строгой согласованности, — да. Но для крупных и сложных проектов он становится незаменимым инструментом. Отсутствие UI кита усложнит процесс разработки, так как каждый элемент придётся создавать заново, а это отнимет много времени и сил. Представь, чтобы создать новую страницу сайта, тебе нужно будет вновь и вновь рисовать одинаковое меню, плашки, иконки, кнопки…. И так каждый раз. UI Kit помогает избежать этих проблем, ускоряя работу и сводя к минимуму количество ошибок.
- UI Kit — это неотъемлемая часть современного процесса разработки и дизайна интерфейсов. В отличие от традиционных методов, когда каждый элемент создаётся вручную, UI Kit помогает сохранить целостность дизайна и сокращает время создания интерфейсов.
- Он помогает ускорить создание интерфейсов, гарантирует консистентность и обеспечивает удобство взаимодействия пользователей с продуктом.UI Kit также облегчает взаимодействие между различными членами команды, поскольку все понимают, какие элементы использовать, а какие — нет.
- UI кит включает набор элементов пользовательского интерфейса, таких как кнопки, формы, иконки, цветовые палитры, шрифты, сетки и другие графические компоненты, которые помогают создать единый стиль и повысить удобство взаимодействия в приложении или веб-сайте.
- Чтобы избежать ошибок при создании UI кита, нужно избегать чрезмерной перегруженности лишними элементами-одноразками и оставлять место для адаптации под разные потребности проекта.
- UI Kit — это лишь один из элементов в рамках более широкого подхода, который предлагает дизайн-система.
С учётом растущей роли дизайна в создании успешных продуктов, умение создавать UI кит становится необходимым навыком для современного дизайнера.