CSS Design Awards (CSSDA)

Как веб-дизайнеру доказать, что его работа действительно достойна внимания? Среди множества платформ, которые отмечают достижения в этой сфере, особое место занимает CSS Design Awards. Конкурс собирает лучшие проекты со всего мира, чтобы отметить их креативность, технологичность и инновационность. Получить награду CSSDA — значит попасть в число лучших веб-дизайнеров и заявить о себе на международном уровне.
Как работает премия? Кто может участвовать? Какие сайты побеждают и как увеличить свои шансы на успех? Отвечаем на важные вопросы, связанные с участием в одном из самых престижных конкурсов в области веб-дизайна.
Что такое CSS Design Awards?
CSS Design Awards — это международная платформа, основанная в 2009 году. В отличие от многих других наград, ориентированных исключительно на большие агентства и бренды, премия изначально задумывалась для всех: от фрилансеров до крупных студий. Она награждает специалистов в области веб-дизайна, UI/UX и цифровых технологий. Победители получают официальные сертификаты, признание от лидеров отрасли и трафик на свой сайт.

Сегодня CSSDA является не просто премией, а влиятельной платформой, которая определяет будущее веб-дизайна, поддерживая инновации и новые технологии. Ключевыми факторами успеха стали: открытость для всех участников, прозрачное судейство, регулярное обновление критериев и глобальная аудитория.
Награды и система судейства
Система оценки в CSSDA обеспечивает справедливое рассмотрение каждого проекта, потому что она основана на прозрачности и объективности. Судейство проводится в несколько этапов:
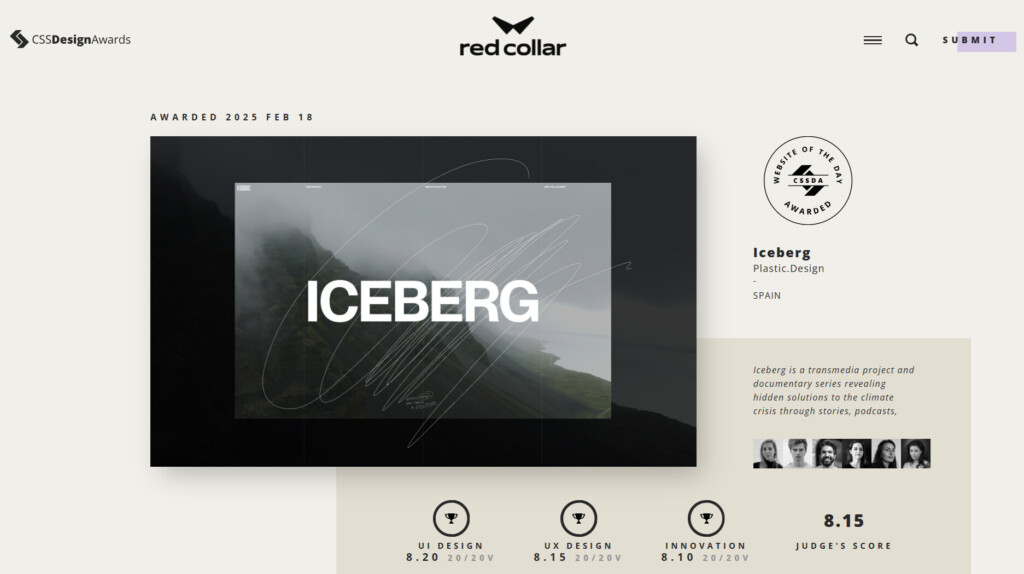
- WOTD («Веб-сайт дня»). Определяется баллами, выставленными судейской коллегией. Чтобы претендовать на награду, сайты должны получить средний балл выше 8,20. Победители автоматически номинируются на конкурс WOTM («Веб-сайт месяца»).
- WOTY («Веб-сайт года»). В конце года из победителей «Сайтов месяца» и лучших «Сайтов дня» выбирается «Сайт года». Это главная награда CSSDA, которая подчёркивает выдающиеся достижения в веб- и UX/UI-дизайне.
- DOTY («Дизайнер года»). Кроме того, ежегодно присуждаются премии лучшим дизайнерам года в категориях Solo (1+соавтор), Studio (2-10 сотрудников) и Agency (10+ сотрудников).
- Public Awards. В категориях UI, UX и Innovation победители определяются совместно жюри и общественностью. Для победы сайт должен набрать более 20 голосов от пользователей и средний балл судей выше 6.
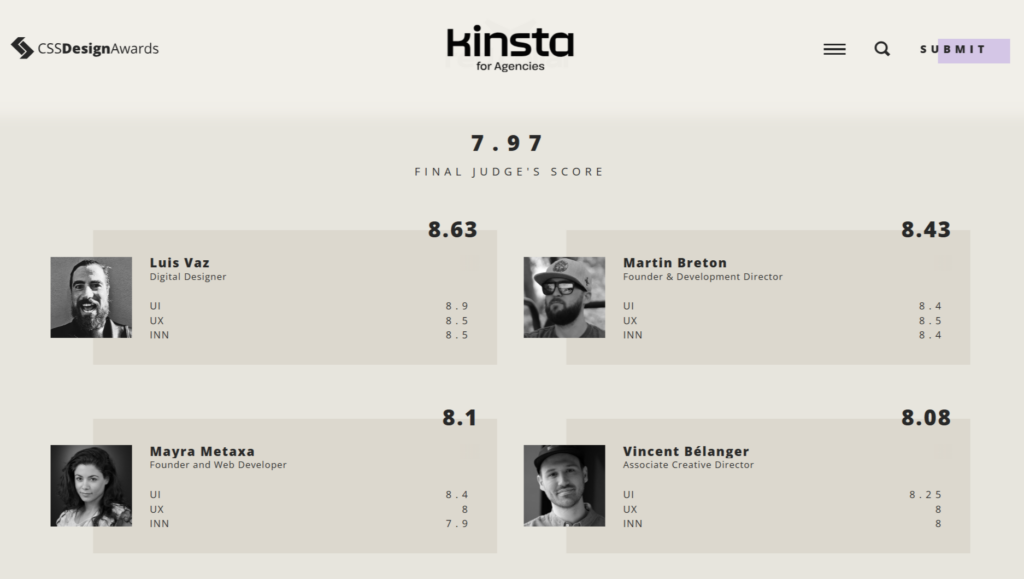
Судейская коллегия CSSDA — это команда ведущих дизайнеров, разработчиков и экспертов в области digital-продуктов со всего мира. Они оценивают работы по ключевым критериям: визуальный дизайн, пользовательский опыт (UX), инновации и техническая реализация.
И здесь возникает логичный вопрос: как развивать насмотренность, чтобы понимать, какие решения считаются передовыми? Один из лучших способов — изучать работы победителей премии. Анализируя их, можно увидеть, какие тренды определяют индустрию, как ведущие специалисты работают с UX и визуалом и какие фишки делают сайт действительно топовым.

Как подать заявку на участие?
Процесс подачи заявки на CSSDA тщательно продуман, чтобы обеспечить справедливую оценку каждого проекта. Для участия необходимо выполнить следующие шаги:
1. Выбери категорию: Solo, Studio или Agency. Каждая из категорий включает в себя участие во всех премиях, в том числе «Дизайнер года».
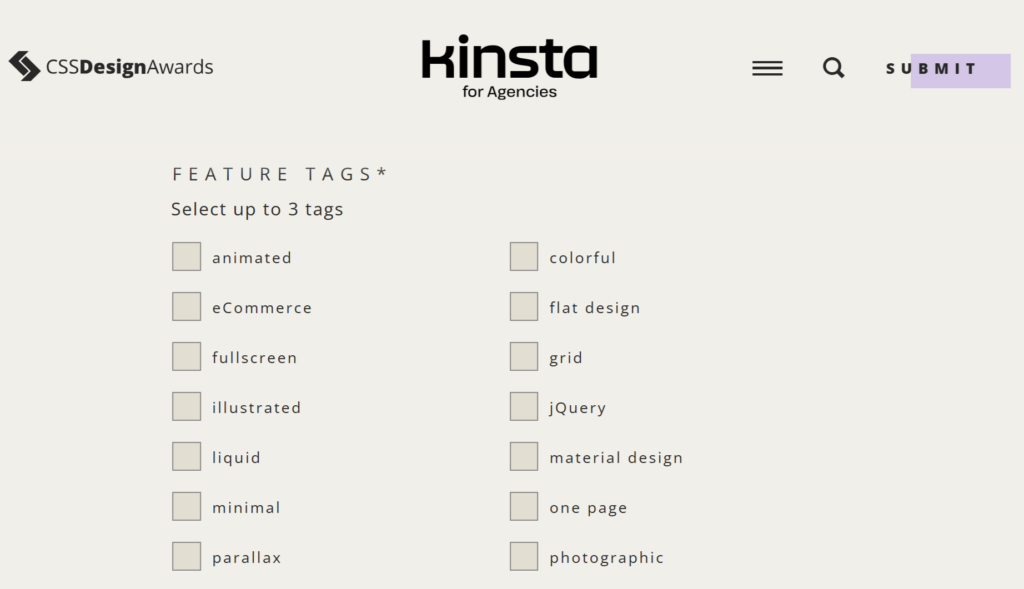
2. Заполни форму заявки, указав: название веб-сайта, URL, описание сайта (краткое изложение целей, особенностей и уникальных черт), категорию (агентство, архитектура, искусство, блог, бизнес и др.), теги (особенности дизайна из списка).

3. Загрузи скриншот главной страницы сайта, который будет использоваться для предварительного просмотра на платформе. Размер: 1068×646, не более 150 КБ. Формат: только jpg.
4. Укажи контактные данные: имя, URL портфолио, электронную почту, юзернейм в социальных сетях, страну.
5. Оплати регистрационный взнос. Стоимость подачи заявки для любой категории составляет 50$, оплата производится через PayPal.
После отправки заявки команда CSSDA рассматривает проект в течение 24-72 часов или дольше. В случае одобрения ты получишь уведомление по электронной почте, и твой сайт будет опубликован на платформе. Важно отметить, что сайты должны быть доработанными, оригинальными и современными. Платформа оставляет за собой право отклонять заявки с негативным контентом, техническими ошибками или плохо выполненным дизайном.
Что даёт участие и победа в CSSDA?
- Международное признание: проекты оценивают авторитетное экспертное жюри и профессиональное сообщество, что укрепляет репутацию дизайнера-участника на международном уровне.
- Увеличение видимости и трафика: публикация на CSSDA привлекает внимание тысяч пользователей, способствует росту посещаемости сайта и повышает интерес к самому дизайнеру и его услугам (привет, развитие личного бренда и реклама).
- Новые профессиональные возможности: признание на такой престижной платформе может привести к предложениям о сотрудничестве, новым проектам и партнёрствам с клиентами из разных стран.
- Повышение качества работы: участие в конкурсе стимулирует стремление дизайнера к совершенству, мотивирует улучшать навыки и внедрять инновационные решения в свои проекты.
- Официальные награды: победители премии получают сертификаты, подтверждающие их достижения и служащие отличным дополнением к профессиональному портфолио.
Примеры победителей
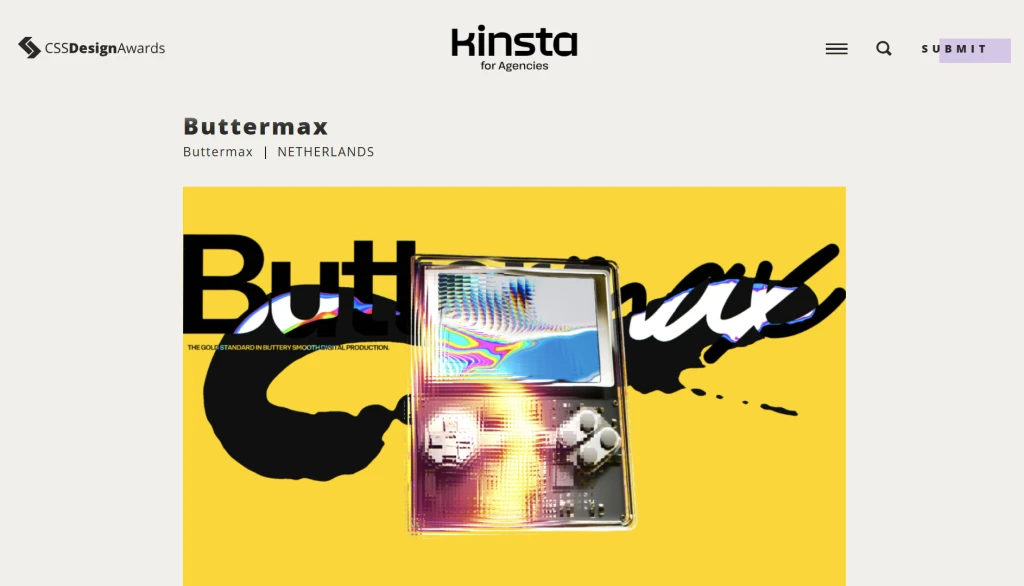
Buttermax — яркий сайт 2024 года. Проект сочетает в себе эстетическую привлекательность и функциональность, устанавливая новые стандарты в веб-дизайне: инновационный дизайн, передовые технологии и уникальный пользовательский опыт.

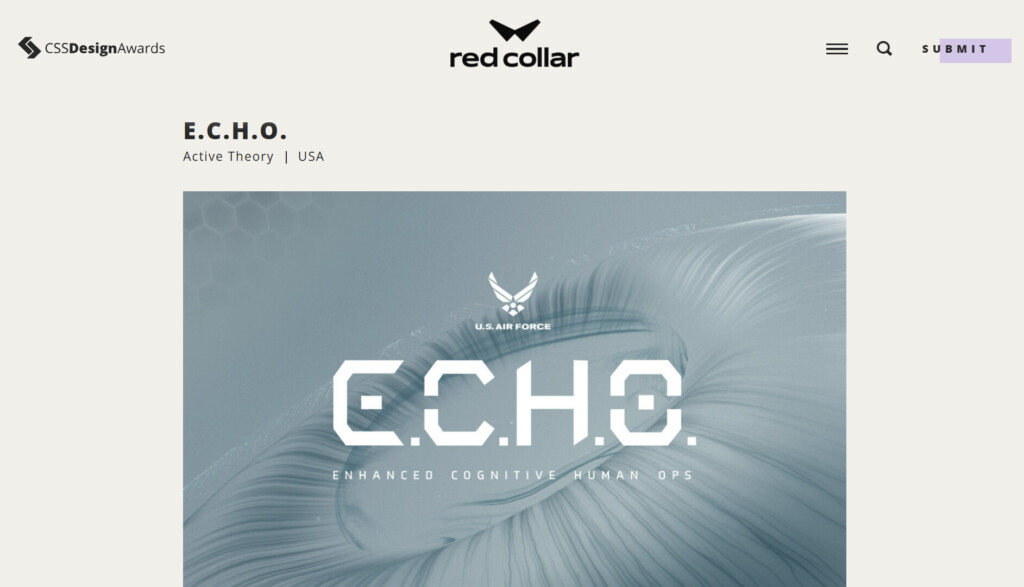
Лучшим веб-сайтом 2021 года стал E.C.H.O., выделяющийся своим креативным подходом, технологичностью и интерактивными элементами, которые погружают пользователя в захватывающий цифровой мир. Проект демонстрирует мастерство в сочетании визуальных эффектов и удобства использования.

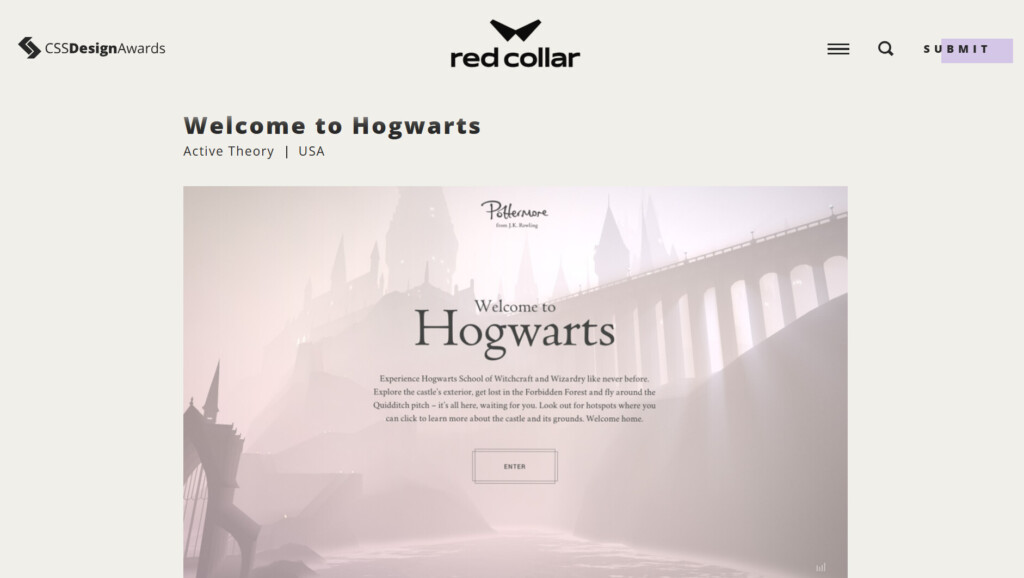
CSSDA отмечает проекты с самыми разными стилистическими подходами, визуальными техниками и концепциями. В то время как предыдущие победители демонстрируют передовые технологии и новаторские решения, сайт года 2017, Welcome to Hogwarts, выделяется своим атмосферным, игровым дизайном. Он переносит пользователей в волшебный мир Гарри Поттера, предлагая захватывающий интерактивный опыт и тщательно проработанный дизайн.

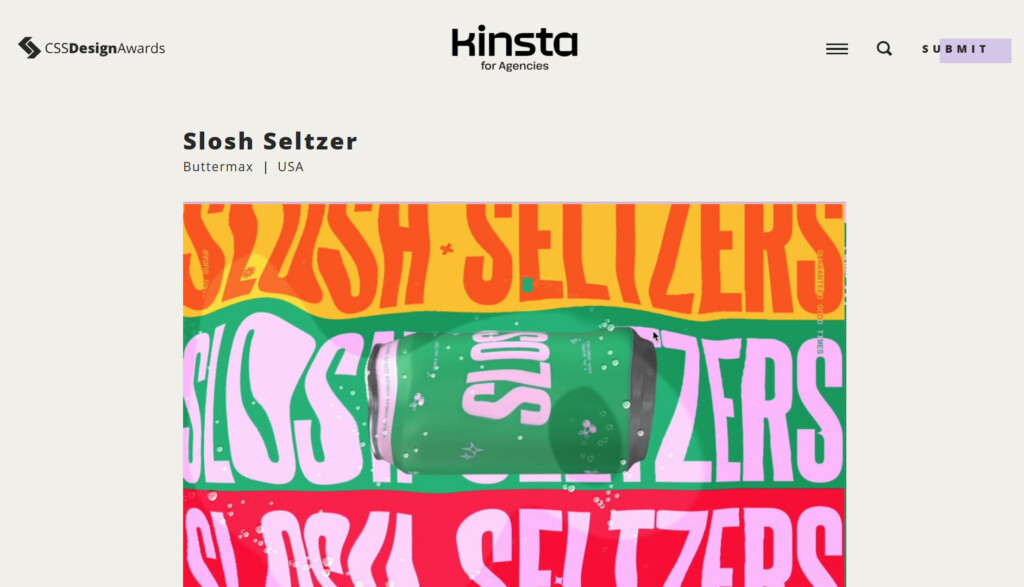
Slosh Seltzer — веб-сайт месяца (май, 2024). Это динамичный и креативный сайт, разработанный для продвижения бренда безалкогольных газированных напитков. Он выделяется яркой цветовой палитрой и интуитивно понятной навигацией. Дизайн отражает свежесть и энергичность продукта, привлекая внимание целевой аудитории.

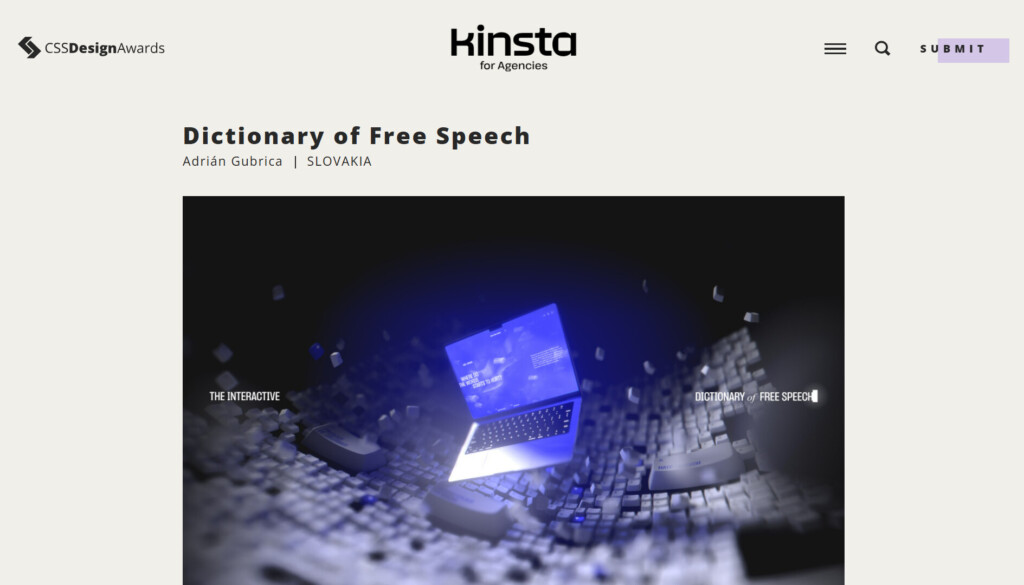
Ещё один пример сайта месяца — Dictionary of Free Speech (июль, 2024). Это интерактивный проект, посвященный исследованию понятий, связанных со свободой слова. Сайт предлагает пользователям уникальный опыт взаимодействия через анимированные иллюстрации и интерактивные элементы, которые делают изучение темы увлекательным и информативным.

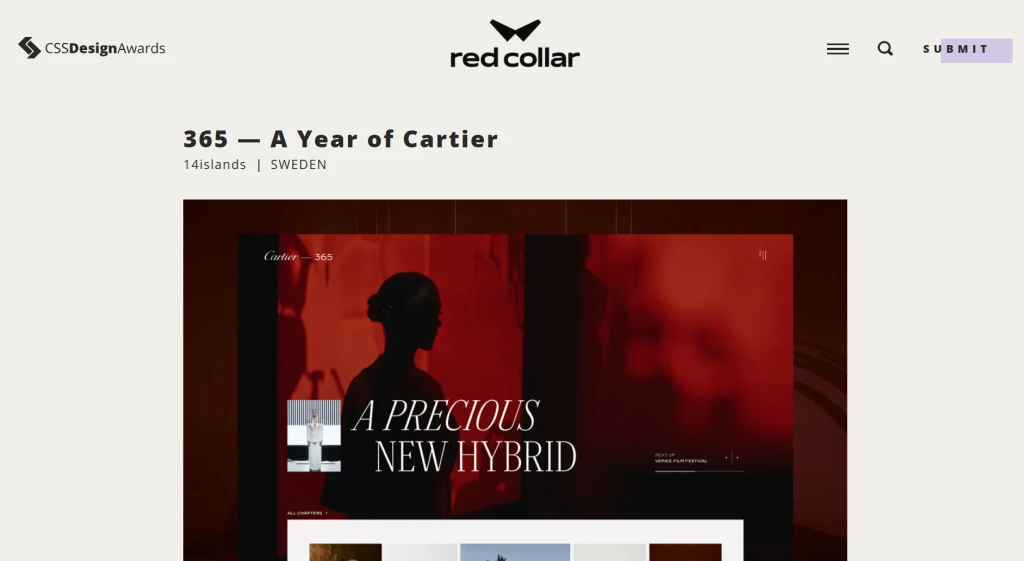
Приведём пример и победителя в номинации WOTD. 365 — A Year of Cartier — сайт дня (4 февраля, 2025). Проект представляет собой виртуальный календарь, раскрывающий о событиях прошлого года, связанных с брендом. Ежегодник Cartier сочетает роскошь и инновации, творчество и элегантность.

Как выиграть CSSDA? 6 советов участникам
Победа в CSS Design Awards — это результат не только креативности, но и глубокого понимания пользовательского опыта, технологий и современных трендов. Главное: создать проект, который не просто хорошо выглядит, но и идеально работает.
1. Уникальная идея и концепция. Премия ценит сайты, которые удивляют и предлагают свежий взгляд на веб-дизайн. Для победы обязательны чёткая концепция и оригинальная подача (нестандартные дизайнерские решения, микровзаимодействия, WebGL, AI-генерация, интерактивные элементы и т.д.).
2. Безупречный UX и UI. Ключевой критерий — удобство пользователя. Интуитивная навигация, логичность пользовательского пути и адаптивность интерфейса увеличивают шансы на успех.
3. Скорость загрузки и оптимизация. Даже самый красивый сайт не получит высоких оценок, если он загружается медленно. Нужно оптимизировать изображения, использовать ленивую загрузку (lazy load), минимизировать использование тяжелых скриптов и т.д.

4. Детальная проработка визуала. Внимание к мелочам, типографика, цветовые сочетания, композиция и ритм помогают проекту выглядеть завершённым. Премия отмечает проекты, где форма и содержание гармонично сочетаются друг с другом.
5. Качественная презентация. Когда сайт готов, важно правильно представить его жюри. Четко сформулированное описание, качественные скриншоты, разбор UX и UI-решений помогут судьям лучше понять задумку. Покажи, какие технологии ты использовал и какие проблемы решал.
6. Эксперименты. CSSDA ценит смелость и креативность. Если у тебя есть идея, выходящая за рамки стандартных решений, реализуй её. Именно такие проекты чаще всего попадают в число победителей.
CSS Design Awards: FAQ
Вопрос 1. Зачем вообще участвовать в CSSDA?
Ответ: Во-первых, это крутая возможность заявить о себе в мировом сообществе. Во-вторых, награда CSSDA — это знак качества, который открывает двери к новым проектам, клиентам и работодателям. А также это отличный способ проверить себя и добавить новые работы в своё портфолио.
Вопрос 2. Кто может участвовать?
Ответ: Никаких ограничений нет. Веб-дизайнеры, digital-студии, фрилансеры, разработчики, агентства, инхаус-команды и любые креативщики, работающие над сайтами. Даже если ты новичок, но сделал что-то действительно крутое — дерзай!
Вопрос 3. Как подать проект?
Ответ: Все просто: заполняешь заявку на официальном сайте, загружаешь свой проект и оплачиваешь регистрационный взнос. После этого сайт попадает на рассмотрение судей, информация о положительном результате поступит на твою электронную почту.
Вопрос 4. Какие тренды выделила премия в 2025 году?
Ответ: В этом году в топе AI и генеративный дизайн (сайты, созданные с помощью ИИ, но с авторской подачей), микроанимации и интерактивность (не просто эффектные, а реально полезные элементы UX), 3D и WebGL (всё больше проектов используют сложные графические решения).
Вопрос 5. Как CSSDA помогает развивать насмотренность?
Ответ: Даже без участия в конкурсе эта премия является отличной платформой для прокачки вкуса и развития насмотренности. Победители — топовые веб-дизайнеры, которые показывают, как работать с UX, анимацией, типографикой и интерактивом. Анализируя их работы, можно находить свежие идеи, следить за трендами и внедрять лучшие приёмы в свои проекты.