Цветовая схема

Цветовая схема — это основа визуального восприятия в дизайне, искусстве и повседневной жизни. При правильном сочетании цвета могут создавать гармоничные визуальные решения, способные эффективно передавать нужные сообщения или эмоции. Ведь любой цвет вызывает у человека определённые ассоциации, мысли, ощущения, чувства: радость и счастье, печаль и апатию, спокойствие и уверенность, тревогу и напряжение.
Дизайнер должен понимать, как цвета взаимодействуют друг с другом, и уметь не просто механически их комбинировать, а создавать сбалансированные и эстетичные цветовые гармонии. Основным инструментом для этого является цветовой круг, на основе которого можно выделить как монохромные, так и контрастные цветовые схемы.
Гармония цвета
Гармония цвета — это сбалансированное сочетание оттенков, которое воспринимается как единое целое. Без неё невозможно создать визуально привлекательные проекты. В теории дизайна гармония цвета часто основывается на принципах противоположности, контраста и аналогии. Но некоторые цвета сочетать нельзя из-за особенностей восприятия.
Например, излишне контрастные пары будут вызывать раздражение, а излишне аналогичные — делать дизайн скучным, однообразным, без акцента. Гармоничные цветовые схемы позволяют найти баланс между контрастом и аналогией и создать визуально завершённую композицию.
Цветовой круг Иттена — одна из самых известных теорий, объясняющих гармонию цвета. Его книга «Искусства цвета» до сих пор служит основой для понимания цветовых сочетаний и их восприятия.
Монохроматическая схема
- используется один основной цвет и его оттенки;
- способствует целостности и связанности дизайна;
- создаёт сдержанный, спокойный, минималистичный дизайн.

Монохроматическая схема основана на использовании одного основного цвета в различных оттенках, тонах и с разным уровнем насыщенности. Это самый простой, но достаточно эффективный вариант цветовых сочетаний. Он позволяет создавать гармоничные и сбалансированные композиции на основе плавных переходов между оттенками одного цвета.
Более светлые оттенки могут создавать лёгкость и воздушность, более тёмные добавят глубину и драматизм. Играя с уровнем насыщенности, можно добиться различных эмоциональных эффектов — от яркости и живости до спокойствия и уравновешенности.

Монохроматическая схема избавляет от визуального перегруза и делает акцент на текстуре, форме и деталях, так как цвет не отвлекает, а подчёркивает нужные детали. Но даже в вариациях одного цвета важно соблюдать контрастность, чтобы дизайн не получился слишком однообразным и скучным.
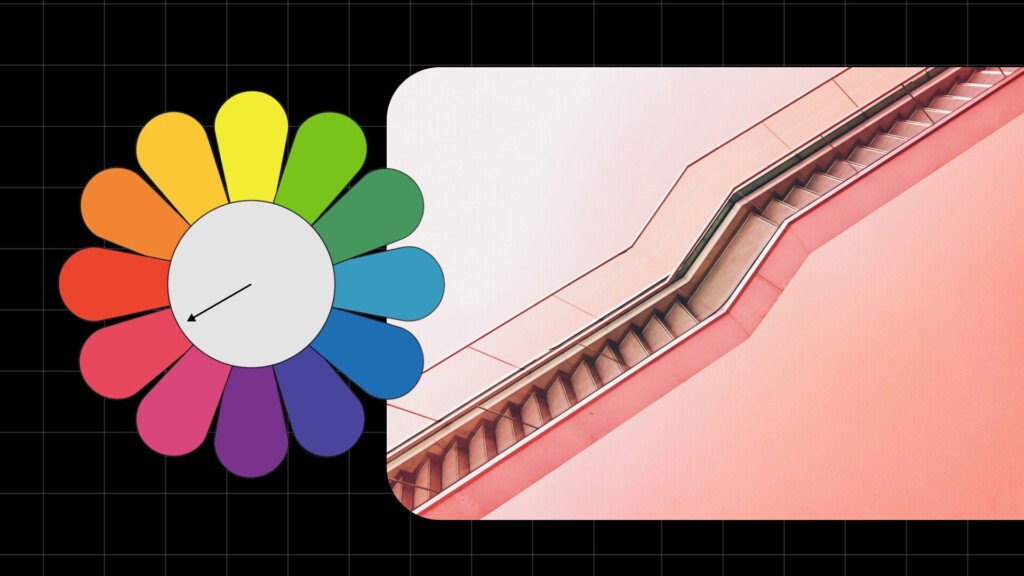
Аналогичные цвета
- используются цвета, расположенные рядом друг с другом на цветовом круге;
- создают спокойное, гармоничное и сбалансированное сочетание;
- делают дизайн уютным и комфортным для восприятия.

Аналогичные цвета обладают схожими характеристиками, поэтому их комбинация делает дизайн очень целостным и союзным. Аналогичные сочетания создают комфортную и приятную композицию, подходящую для уравновешенных и спокойных интерьеров, графических проектов или брендинговых решений.

Аналогичные цвета также могут использоваться для создания акцентов и подчеркивания определенных элементов дизайна. Например, используя один основной цвет и несколько его аналогичных оттенков, можно добиться глубины и разнообразия, не нарушая общей гармонии. Такие палитры особенно хорошо подходят для создания презентаций и маркетинговых материалов, где требуется донести идею надёжности и стабильности.
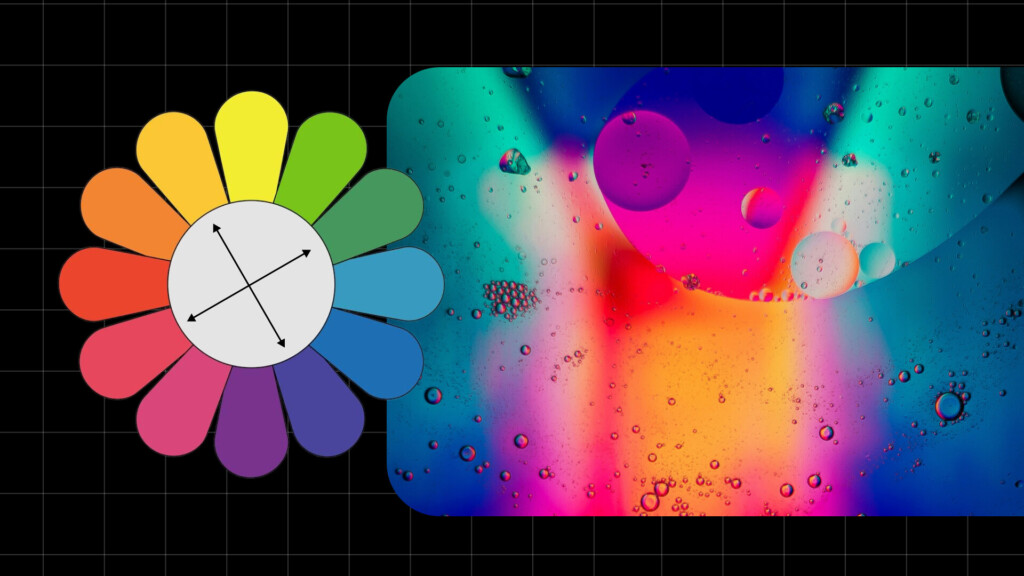
Тетрада цветовая
- используются две пары контрастных цветов (образуют прямоугольник);
- обеспечивает разнообразие и контраст;
- создаёт насыщенный, но сбалансированный дизайн.

Тетрадные цветовые схемы идеально подходят для создания ярких и выразительных проектов, они позволяют использовать широкий спектр оттенков и цветов и при этом сохранять гармонию. Такие сочетания отлично работают в дизайне, когда важно добиться насыщенности и контраста, но при этом сохранить визуальную связь между цветами.

Цветовая тетрада требует определённой осторожности, чтобы не перегружать зрительное восприятие — большое количество разных цветов может привести к излишней насыщенности. Поэтому важно грамотно распределять цветовые акценты, выделяя один или два цвета как основные, а остальные используя в качестве акцентных для выделения деталей.
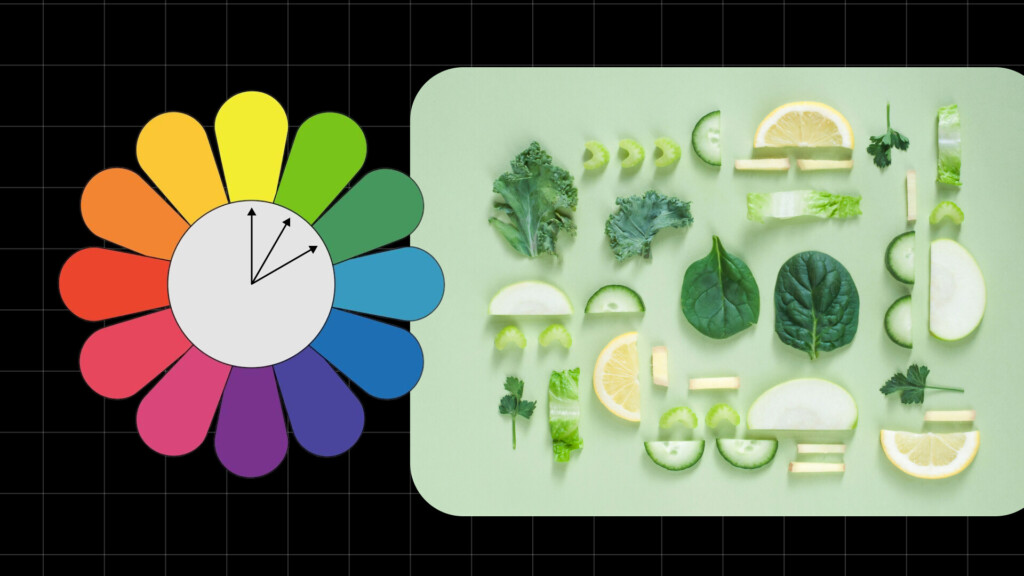
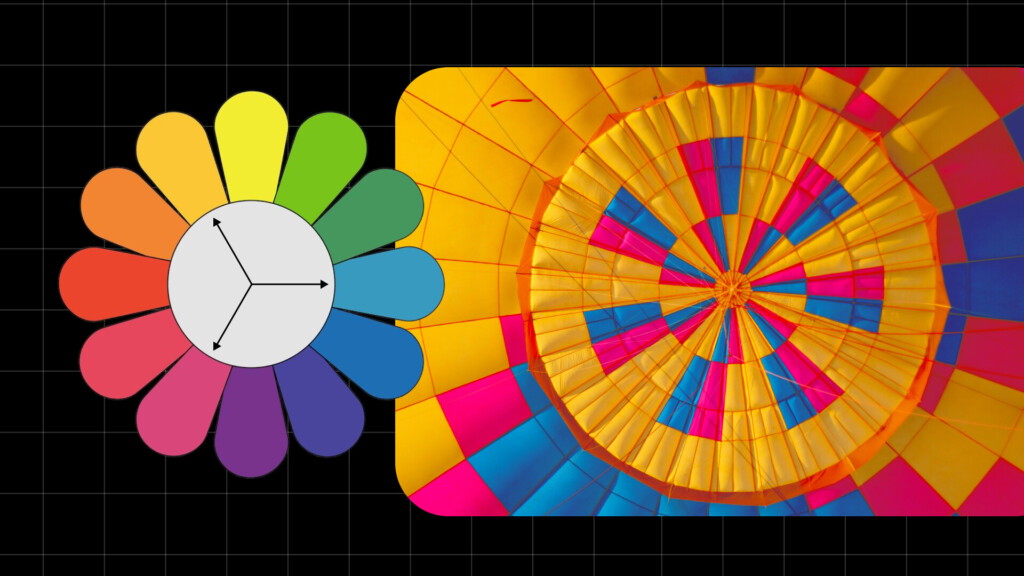
Триада цвета
- используются три одинаково удалённых цвета (образуют равносторонний треугольник);
- обеспечивает яркость и динамичность;
- подходит для выразительных и насыщенных дизайнов с яркими контрастами.

Цветовые триады подходят для создания логотипов, постеров и рекламы, так как помогают сделать образ ярким и запоминающимся. Если оформить интерьер в такой цветовой схеме, он станет живым и радостным, что особенно актуально для детских комнат или творческих офисов. Одежда и аксессуары в цветах триады помогут выделиться и сделают образ более выразительным.

Классическая триада состоит из трёх основных цветов, которые вместе создают яркое и контрастное сочетание. Это делает композицию привлекательной и запоминающейся, привлекает внимание и вызывает интерес у аудитории.
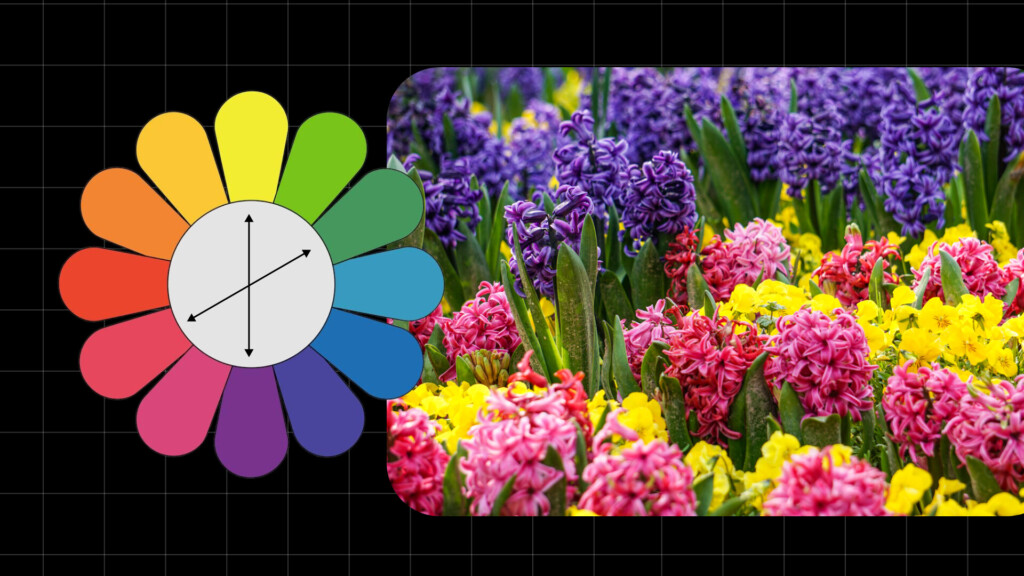
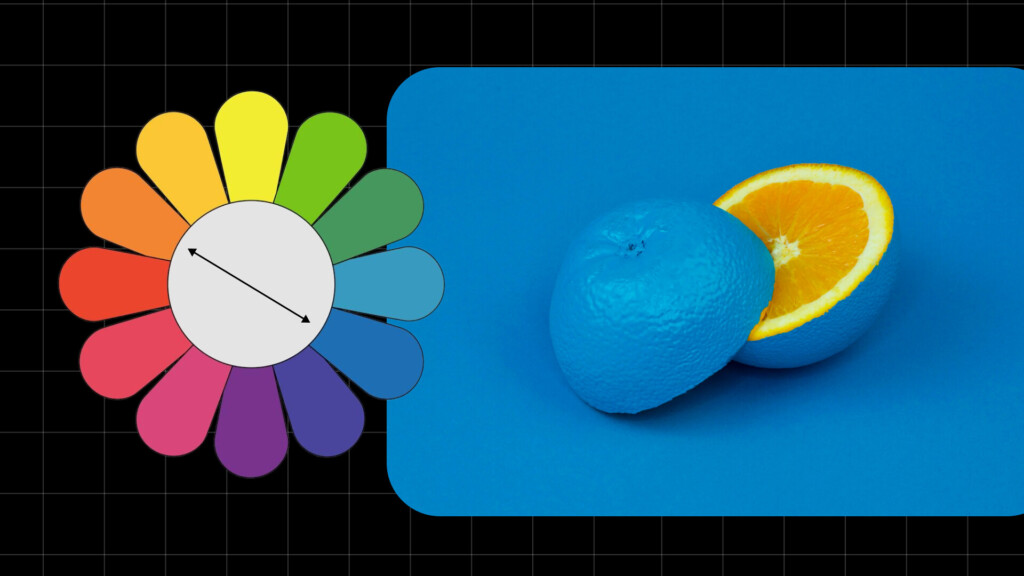
Комплементарная схема
- используются два противоположных цвета на цветовом круге;
- создаёт достаточно резкий контраст;
- выделяет ключевые элементы, создавая напряжение и выразительность.

Комплементарная схема строится на паре цветов, которые находятся напротив друг друга в цветовом круге. Эти противоположные цвета действительно «работают» вместе — они создают максимальный контраст и привлекают внимание. Такую комбинацию можно использовать, чтобы выделить детали или добавить ярких эмоций в дизайн.

Комплементарное сочетание идеально подходит для создания фокусных точек в дизайне, где нужно выделить определённые детали. Но чтобы сохранить гармоничность, важно избегать чрезмерной контрастности: цвета не должны вступать в конфликт и создавать визуальное напряжение. Беспроигрышный вариант: один цвет — доминирующий, второй — дополнительный.
Сплит комплементарная схема
- используются два аналогичных цвета и один комплементарный;
- основная цель — смягчить комплементарный контраст;
- сохраняет контраст и динамичность, но делает дизайн более сбалансированным и менее агрессивным.

Сплит комплементарная схема представляет собой вариант классической комплементарной схемы, в которой основной цвет сочетается не с одним, а с двумя соседними цветами на противоположной стороне цветового круга. Это помогает создать более сбалансированную и гармоничную композицию, избегая слишком резких контрастов.

Сплит комплементарная схема — это отличный способ добиться мягкого, но яркого сочетания в дизайне. Она делает дизайн более приятным для глаз и создаёт уютную визуальную коммуникацию, что особенно важно, когда нужно передать настроение без лишней агрессивности.
Квадрат
- используются четыре цвета, равноудалённых друг от друга на цветовом круге (образуют квадрат);
- позволяет использовать два контрастных и два дополнительных цвета для создания разнообразия;
- подходит для динамичных и многогранных дизайнов.

Квадратная схема похожа на цветовую тетраду, но является её более резким вариантом, так как цвета, образующие квадрат на цветовом круге, создают более контрастные сочетания. Часто квадратную схему используют в графическом дизайне, моде и интерьере, чтобы создать живой и динамичный дизайн.

Квадратная схема отлично подходит для создания многослойных и насыщенных композиций. Но из-за наличия нескольких ярких цветов стоит осторожно подбирать их пропорции, чтобы не перегрузить восприятие. Если правильно выбрать оттенки, можно добиться хорошего визуального баланса и выделить акценты.
Заключение
Умение правильно сочетать цвета важно не только для дизайнеров, но и для всех, кто работает с визуальными материалами. Цвета влияют на восприятие бренда, продуктов и даже на настроение. Например, правильно подобранные цвета в интерьере могут создать уют, а в одежде — подчеркнуть стиль. В веб-дизайне грамотное использование цвета помогает сделать интерфейсы более привлекательными и т.д.
Основные цветовые схемы делятся на три группы:
1. Однотонные и гармоничные (монохроматическая, аналоговая). Эти схемы используют близкие оттенки и создают целостные и спокойные цветовые решения. Они обеспечивают связность в дизайне и визуальную уравновешенность. В таких схемах цвета плавно переходят друг в друга, не создавая ярких контрастов и делая дизайн сдержанным и утончённым.
2. Контрастные (комплементарная, сплит комплементарная). За счёт акцента на противоположных цветах, создаются яркие сочетания, которые выделяют ключевые элементы дизайна. Они хорошо подчёркивают контраст и создают необходимое напряжение.
3. Сложные и динамичные (тетрада, триада, квадрат). Такие схемы используют более разнообразные и насыщенные сочетания цветов, которые включают несколько контрастных и гармоничных оттенков. Они создают многослойные эффекты и динамичный дизайн.
Сегодня существуют различные инструменты для подбора цветов, которые упрощают этот процесс: Paletton, Mybrandnewlogo, Colorscheme, Color Palette Generator и т.д.
Понимание взаимодействия цветов и их роли в композиции позволяет добиться нужного визуального эффекта и передать правильные эмоции. Независимо от того, какие цветовые схемы использует дизайнер, он должен следовать принципам гармонии и учитывать, как различные цвета влияют друг на друга.