Какие бывают контрасты?

В чёрном-чёрном городе, на чёрной-чёрной улице, в чёрном-чёрном доме… не хватает контраста! Это основной элемент дизайна, без которого любой проект будет выглядеть скучным и неинтересным. К слову, даже эта детская страшилка основана именно на контрасте: в одной из её интерпретаций после монотонной и спокойной речи следует отрывистая и громкая фраза, а в другой – смысловое противопоставление чёрного мира его отдельным цветным составляющим.
Итак, как вы поняли, контраст используется везде: в графическом дизайне, в дизайне сайтов и интерфейсов, в продуктовом и промышленном дизайне. И существуют его различные виды.
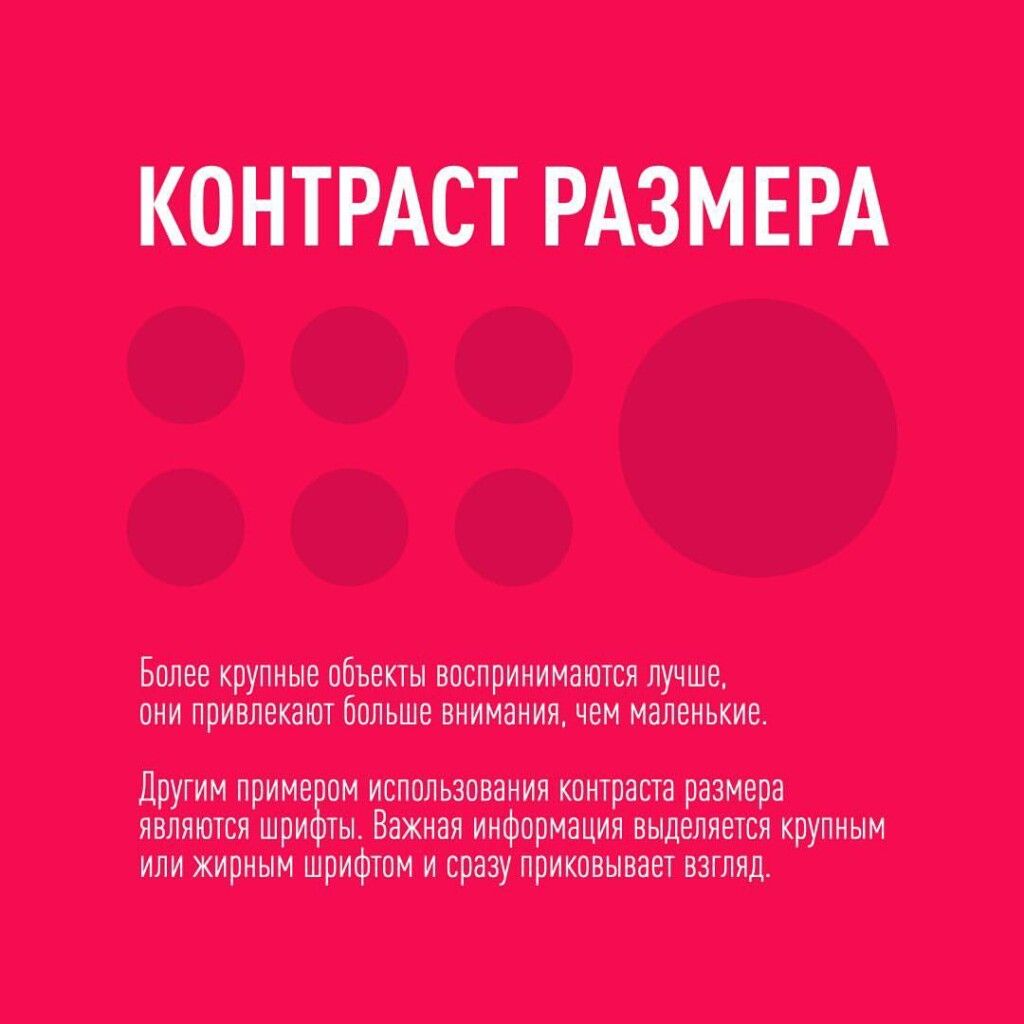
Контраст размера
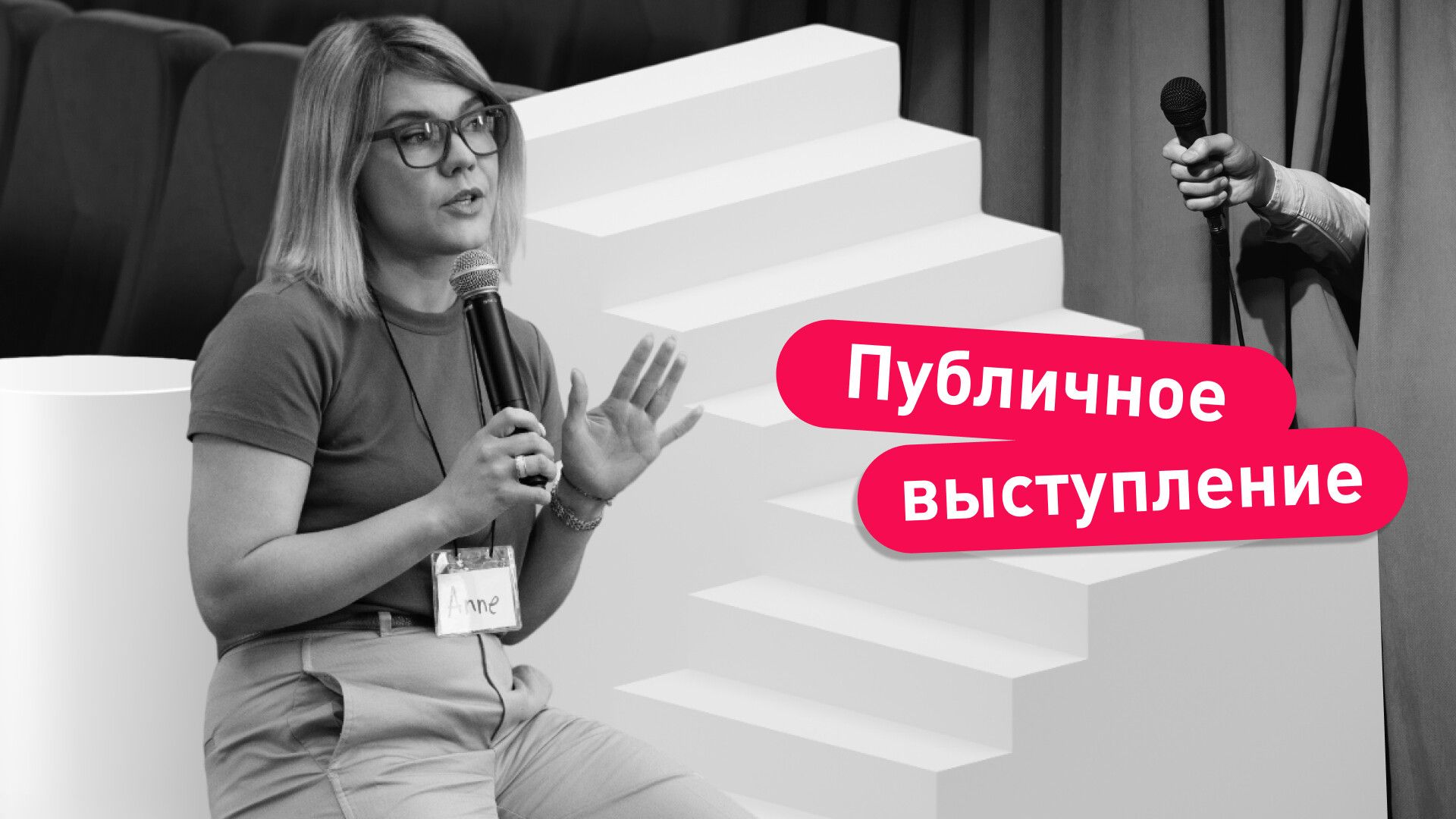
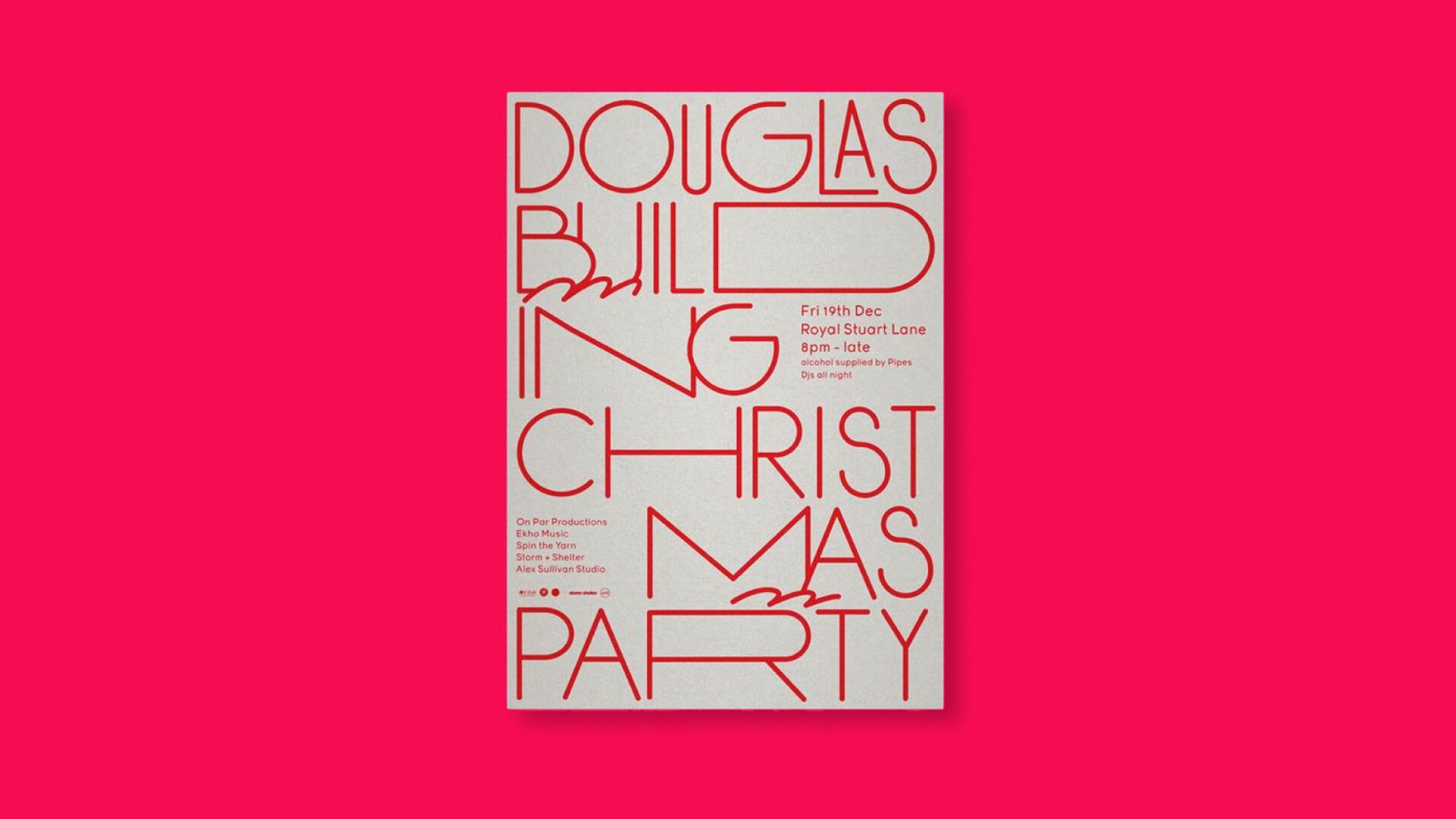
Контраст размера создается за счёт композиционного строения, при котором более крупные визуальные элементы выделяются на фоне более мелких. Самый простой пример такого контраста – типографическая иерархия, когда главная информация (название, заголовки, подзаголовки) отличается от второстепенной (основной текст, подписи, описания и т.д.) размером шрифта. Часто контраст размеров можно увидеть в изображениях. Чем больше размер фотографии или картинки, тем привлекательнее они выглядят.

Контраст размеров позволяет создать очень динамичный и энергичный дизайн, так как выделяемый по размеру объект занимает большую часть визуального пространства и резко отличается от соседних элементов. Такое активное противопоставление диктует пользователю путь изучения композиции от большого к малому и создаёт иллюзию движения в статичном дизайнерском проекте.
Контраст форм
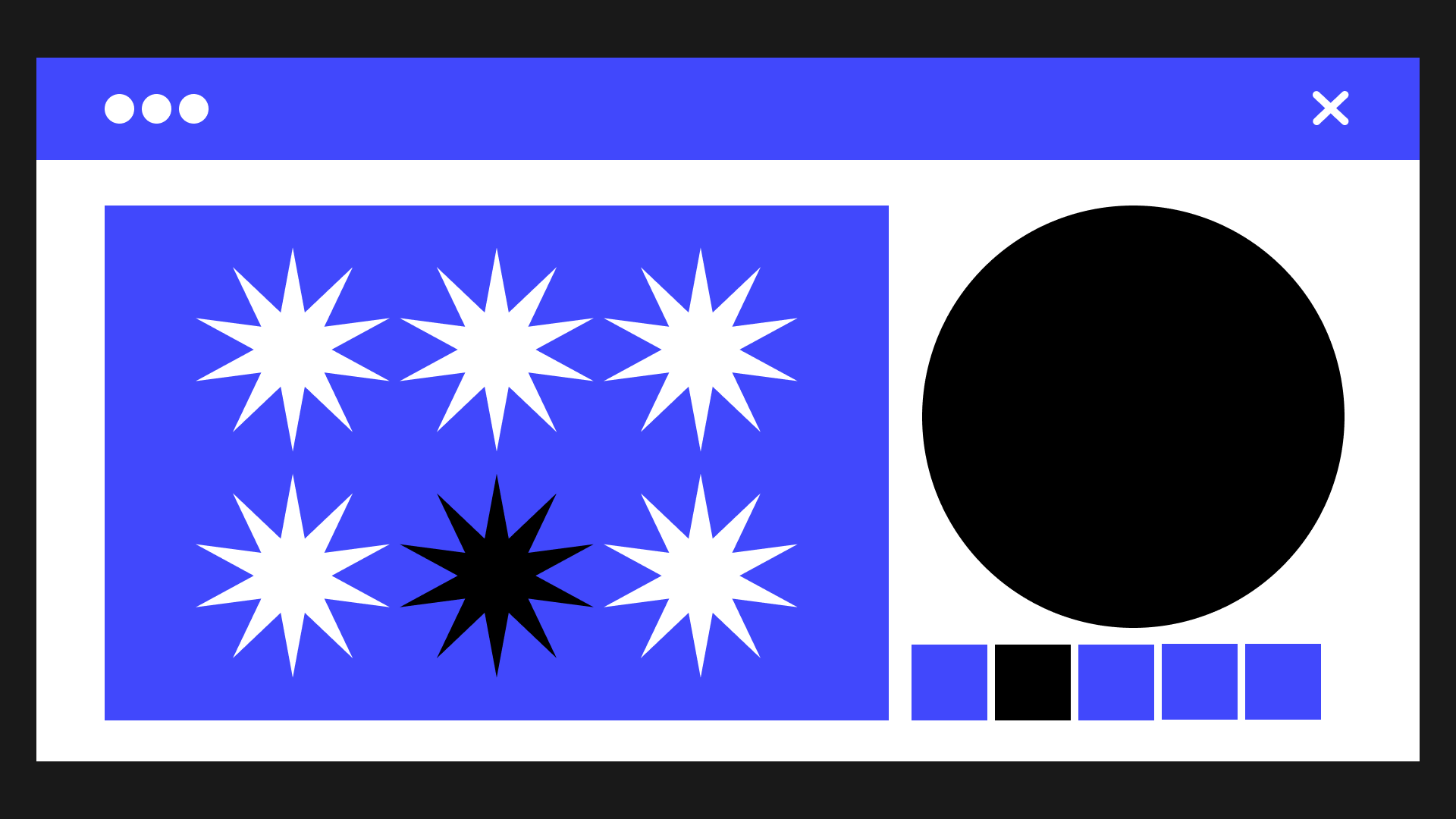
Контраст форм образуется на основе использованных геометрических фигур и линий, различных по своему внешнему виду. Это может быть сочетание острых углов и плавных кривых, плоских и объёмных элементов, простых и сложных силуэтов. Такой контраст можно применять даже в шрифтах: например, комбинировать жирные квадратные заголовки с тонкими курсивными подзаголовками.

Контраст по форме тоже достаточно активный прием, который создаёт сильное напряжение и яркий акцент в композиционном строе. Такое контрастное сочетание динамично выделяет главный элемент на фоне дополнительных.
Контраст цвета
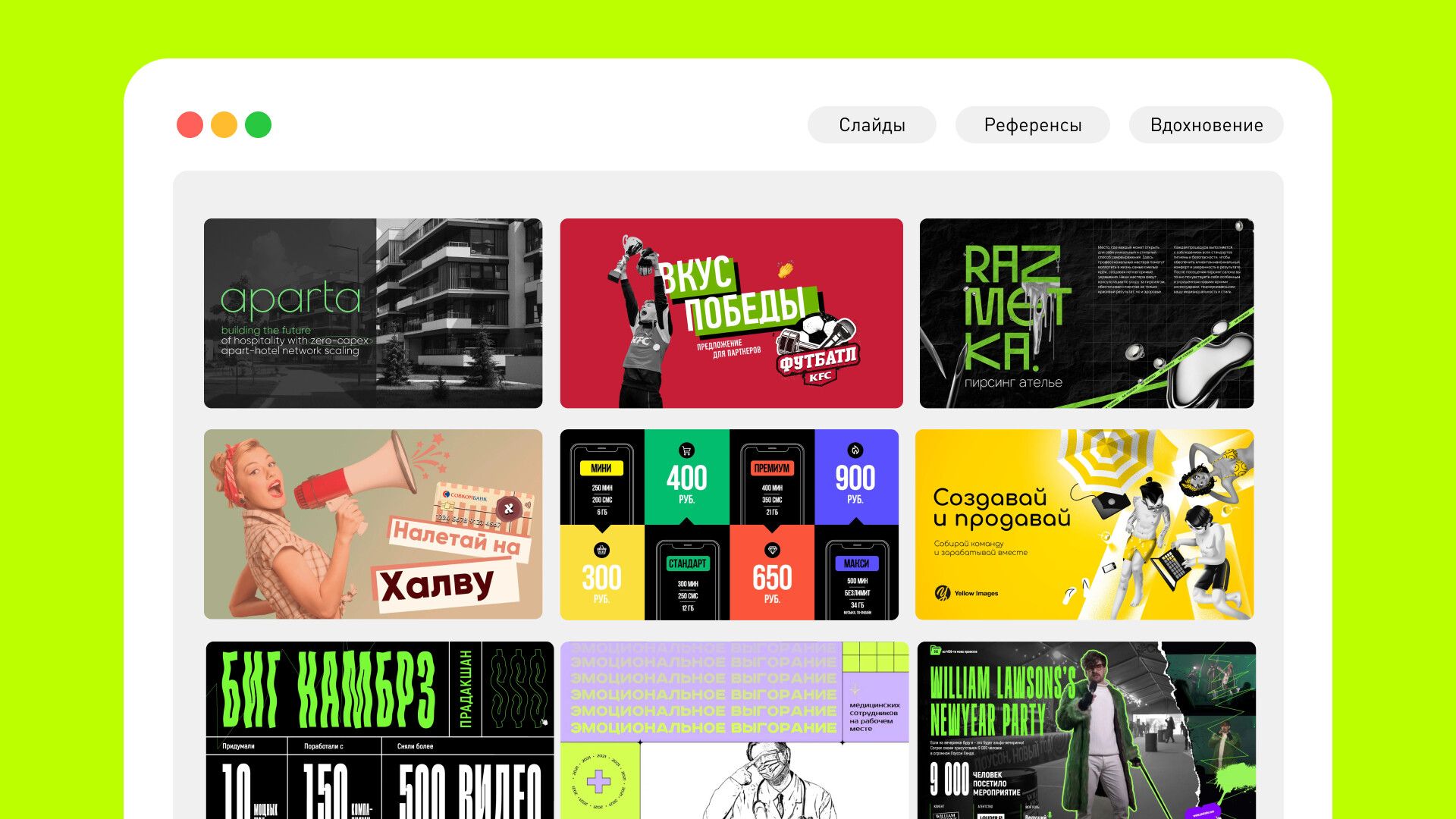
Контраст цвета – один из самых популярных типов контраста, который используется абсолютно везде (веб-дизайн, графический дизайн, дизайн интерьеров, мода и т.д.). С его помощью можно расставлять акценты и заострять внимание на отдельных элементах дизайна. Например, мы постоянно замечаем контраст фона и текста в любых дизайн проектах или использование красных/черных/синих кнопок с призывом к действию на довольно минималистичных светлых страницах сайта.

Цветовой контраст чаще всего основан на использовании цветов, расположенных на противоположных концах цветового спектра. Например, сочетание ярко-жёлтого и фиолетового, красного и зеленого, оранжевого и синего. Такие контрасты смотрятся очень броско и энергично. Но иногда неопытные дизайнеры подбирают цвета, вступающие в резкий конфликт друг с другом. Поэтому, чтобы правильно использовать цветовой контраст и не допускать ошибок, советуем самостоятельно ознакомиться с цветовым кругом Иттена или пройти курс Теория цвета.
Контраст оттенков
Контраст оттенков – менее агрессивный и более спокойный в сравнении с цветовым. Его использование продиктовано различием яркости и насыщенности оттенков одного цвета. К примеру, цветовой союз светло-серого и темно-серого создаст интересный и стильный образ, который не будет слишком ярким и вызывающим. Этот контраст особенно хорошо подходит для оформления интерьеров, создания логотипов, а также для графического дизайна и дизайна веб-сайтов.

Монохромный контраст придаёт дизайну глубину и объем, делает композицию более вызательной и гармоничной. Такой тип контраста мягко воздействует на пользователей и плавно направляет их внимание на выделяемый объект.
Контраст текстуры
Контраст текстуры достигается путем соединения разных по текстуре поверхностей, что делает объекты дизайна более тактильными и интересными. Этот тип контраста ярко проявляется в дизайне интерьера и одежды, когда отдельные предметы действительно можно потрогать: гладкая кожа и пушистый мех, глянцевая поверхность и деревянные рейки, матовая основа и блестящие детали. Но часто контраст текстур используют в графическом и веб-дизайне. Например, для выделения структурно важных элементов в графиках и диаграммах.

Контраст текстуры обогащает дизайн, делая его более живым и насыщенным. Выделяемые объекты привлекают больше внимания пользователей, потому что они становятся «осязаемыми» и тактильными.
Контраст расстояния
Контраст расстояния создается благодаря использованию свободного пространства вокруг элементов и такого расположения этих элементов, при котором главный объект отдален и находится на расстоянии от второстепенных. Зачастую этот тип контраста применяют в круговой диаграмме, чтобы показать её основной сегмент.

Контраст расстояния подразумевает использование различных расстояний между объектами или элементами в композиции. Обилие воздуха вокруг выделяемого элемента гарантирует, что всё внимание пользователя будет нацелено именно на него. Создание контраста в расстоянии делает композицию интереснее, а дизайн – динамичнее.
Заключение
Итак, использование контраста создаёт визуальную иерархию в дизайне, тем самым облегчая восприятие визуального контента пользователем. Значительные различия между элементами помогают выделить важную информацию (цитаты, изображения, выводы, структурные составляющие и т.д.), делая её более доступной.
Контраст работает только в том случае, когда один элемент отчётливо выделяется на фоне остальных, подчёркивая свою значимость. Поэтому необходимо следовать принципам гармонии, избегать избыточности выделения и акцентировать внимание только на ключевых деталях.